Thursday, January 17, 2013
Add Light Streaks To A Photo With Photoshop 2013
1:10 AM
Unknown
In this Photoshop Effects tutorial, we’re going to look at how to add colorful streaks of light to a photo. You’ve probably seen these light streaks used in ads for everything from shampoo to cellphones, and in fact they were used most recently in a cool ad for a new cellphone from Sprint and Samsung. Creating them is as easy as drawing a path with Photoshop’s Pen Tool and then stroking the path with a brush, with a couple of simple layer styles used to add the actual color and light effect. It’s all fairly easy, but if you’ve never used the Pen Tool before or you’re not sure how to draw paths, you might want to check out our Making Selections With The Pen Tool tutorial first, where I cover everything you need to know about drawing and editing paths with the Pen.
Download our tutorials as print-ready PDFs! Learning Photoshop has never been easier!
Here’s the image I’ll be working with in this tutorial:
And here’s how it will look after adding our light streaks:
Let’s get started!
Step 1: Add A New Blank Layer
We’re going to be adding our light streaks on their own separate layer, so the first thing we need to do is add a new blank layer to our document. To do that, click on the New Layer icon at the bottom of the Layers palette:
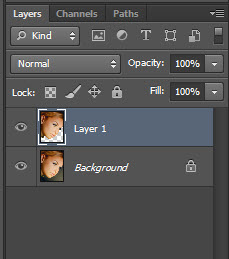
This adds a new blank layer, which Photoshop names “Layer 1?, above our Background layer:
Step 2: Select The Pen Tool
As I mentioned at the beginning, we’re going to create our light streaks by drawing paths and then stroking the paths with a brush. To draw paths, we need the Pen Tool, so select it from the Tools palette. You can also press the letter P to select it with the keyboard shortcut:
Step 3: Select The “Paths” Option In The Options Bar
Photoshop gives us three different things that we can do with the Pen Tool. We can use it to draw vector-based shapes, we can draw paths with it (which is what we want to do), and we can draw pixel-based shapes. We select between these three options by clicking on their icons up in the Options Bar at the top of the screen. You’ll see three little square icons grouped together on the left side of the Options Bar. Click on the icon in the middle, which is the Paths option:
Step 4: Draw A Path Where You Want The First Light Streak To Appear
With the Pen Tool selected and the Paths option chosen in the Options Bar, we’re ready to draw our first path.
read more
Download our tutorials as print-ready PDFs! Learning Photoshop has never been easier!
Here’s the image I’ll be working with in this tutorial:
And here’s how it will look after adding our light streaks:
Let’s get started!
Step 1: Add A New Blank Layer
We’re going to be adding our light streaks on their own separate layer, so the first thing we need to do is add a new blank layer to our document. To do that, click on the New Layer icon at the bottom of the Layers palette:
This adds a new blank layer, which Photoshop names “Layer 1?, above our Background layer:
Step 2: Select The Pen Tool
As I mentioned at the beginning, we’re going to create our light streaks by drawing paths and then stroking the paths with a brush. To draw paths, we need the Pen Tool, so select it from the Tools palette. You can also press the letter P to select it with the keyboard shortcut:
Step 3: Select The “Paths” Option In The Options Bar
Photoshop gives us three different things that we can do with the Pen Tool. We can use it to draw vector-based shapes, we can draw paths with it (which is what we want to do), and we can draw pixel-based shapes. We select between these three options by clicking on their icons up in the Options Bar at the top of the screen. You’ll see three little square icons grouped together on the left side of the Options Bar. Click on the icon in the middle, which is the Paths option:
Step 4: Draw A Path Where You Want The First Light Streak To Appear
With the Pen Tool selected and the Paths option chosen in the Options Bar, we’re ready to draw our first path.
read more
Sunday, December 16, 2012
Color Splash In Photoshop
2:40 AM
Unknown
Making a Color Splash in Photoshop is easy. Color Splash is to keep some bits of an image in color and make the rest Black and White. I will show how to change the color too and also a better way of desaturation than CTRL+SHIFT+b. Doing it in CS6 has got easier, but it can be done in other versions of Photoshop too. There are some tools in Photoshop CS6 which are unavailable in earlier versions. That is the difference.
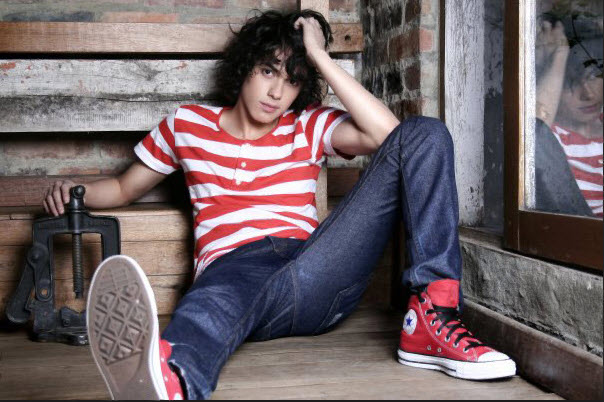
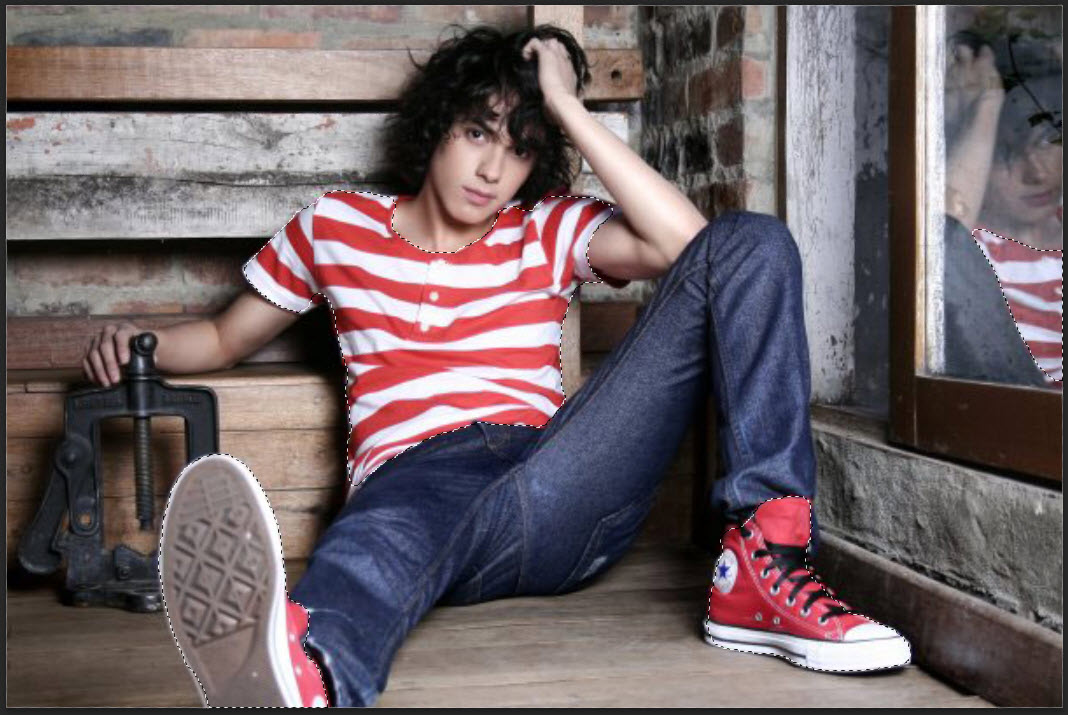
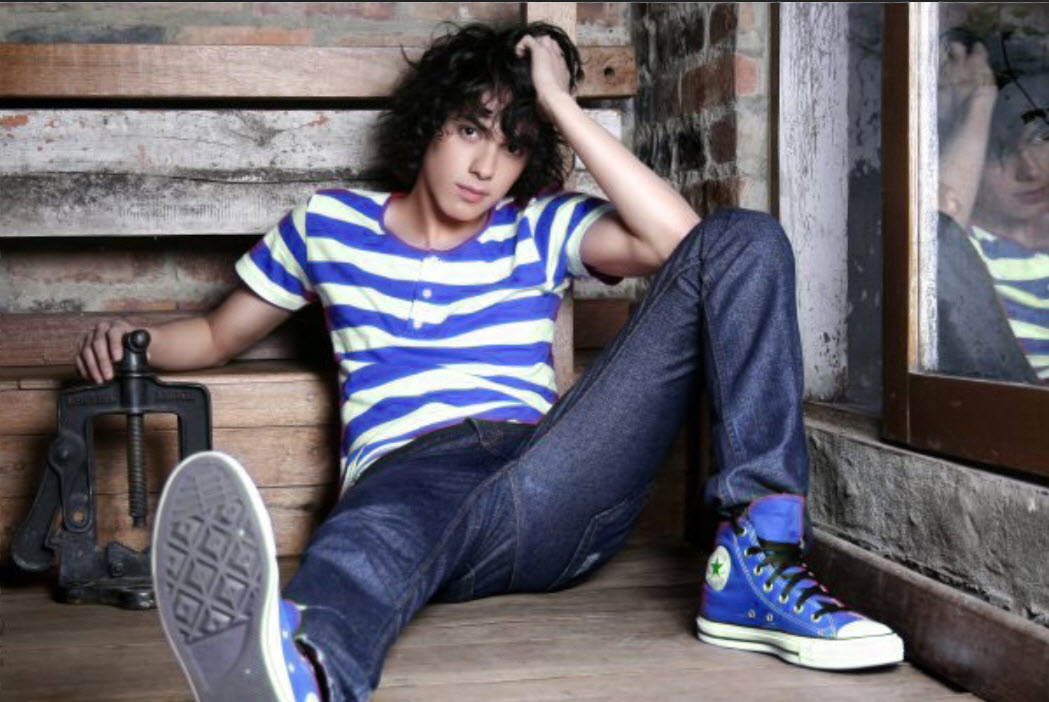
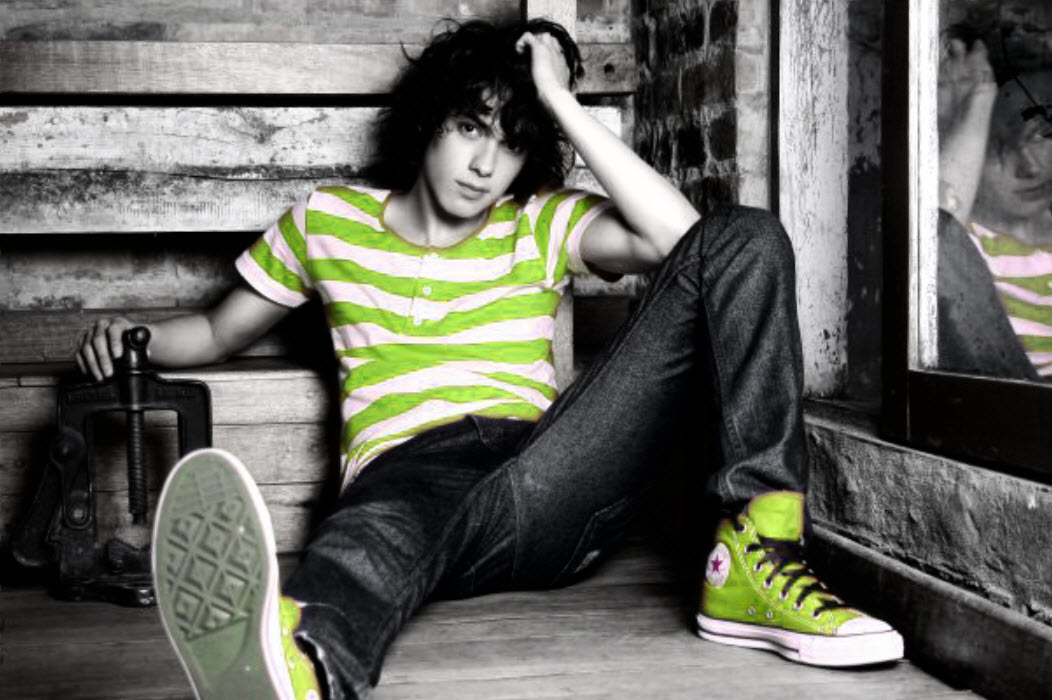
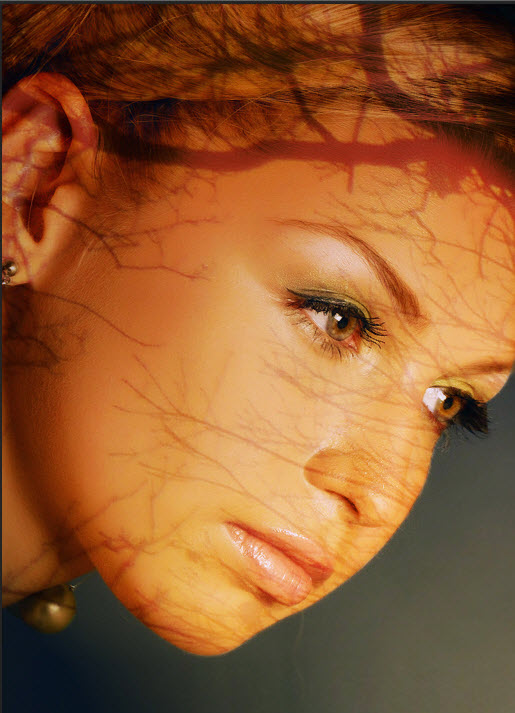
I will be using this stock image. You will find it here
It belongs to
I wish to keep the Tshirt and shoes in color which I will change and desarurate the rest of the image.
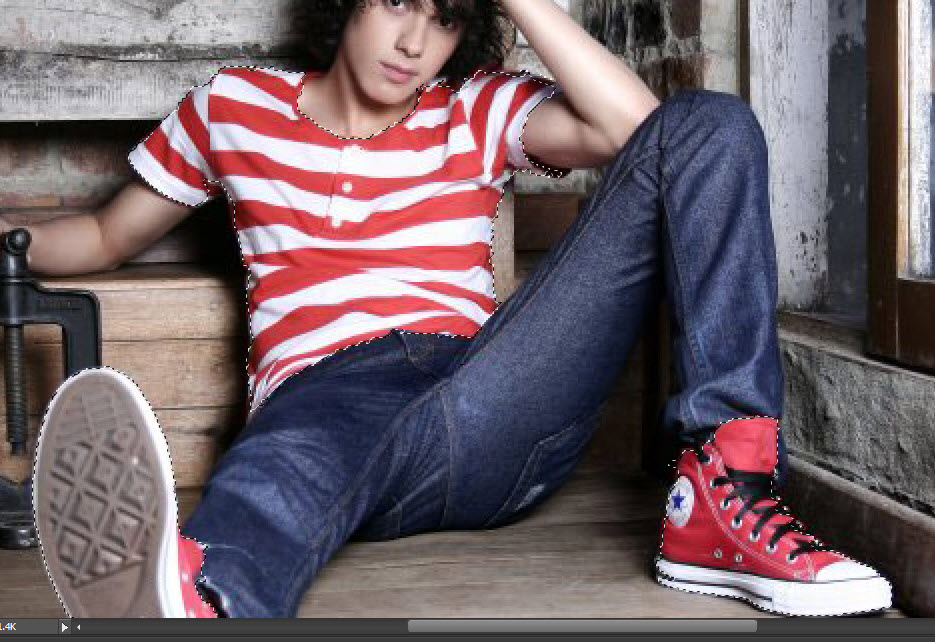
Step 1 : Click the Quick Selection Tool.
Step 2 : I have used the Quick Selection Tool to select the areas I wish to keep in color. If you do not know how to use the Quick Selection Tool there is a tutorial here
You can use other selection tools like the Pen Tool or Magnetic Lasso
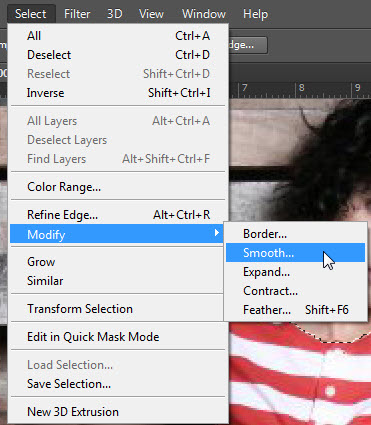
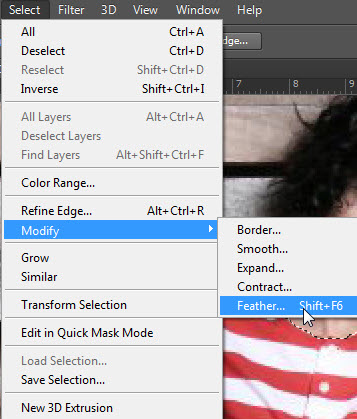
Step 3 :After making the selection go to Select>Modify>Smooth.
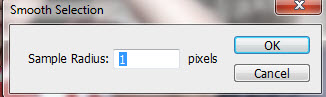
Step 4 : Set the Sample Radius at 1 pixel. Click OK.
Step 5 : Go to Select>Modify>Feather.
Step 6 : Set a Feather Radius of 3 pixels and click OK.
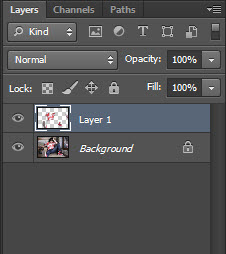
Step 7 : Press CTRL+J. The selection is copied and pasted on Layer1.
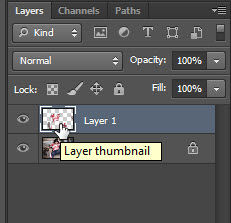
Step 8 : CTRL+CLICK the Layer thumbnail on Layer1.
The selection reappears.
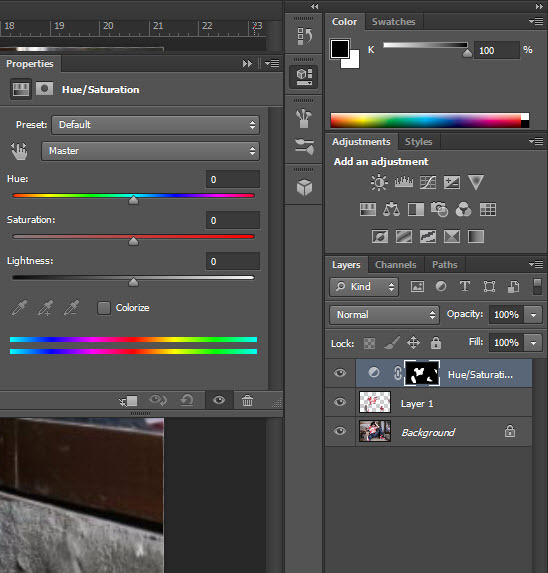
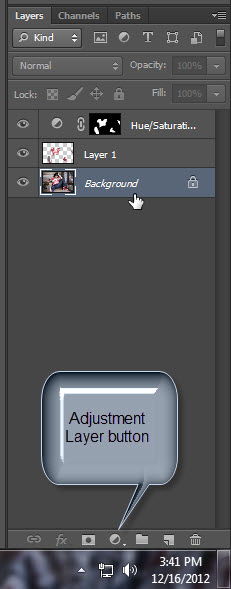
Step 9 : Click on the Hue/Saturation Adjustment Layer from the bottom of the Layers panel.
Step 10 : The Hue/Saturation adjustment layer forms over Layer1. The Hue/Saturation panel also opens.
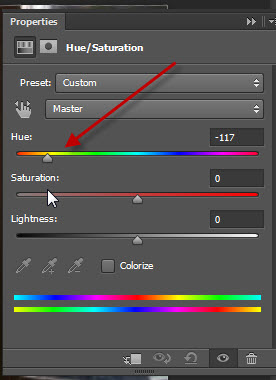
Step 11 : Moving the Hue slider to the left or the right changes the color of the selection.
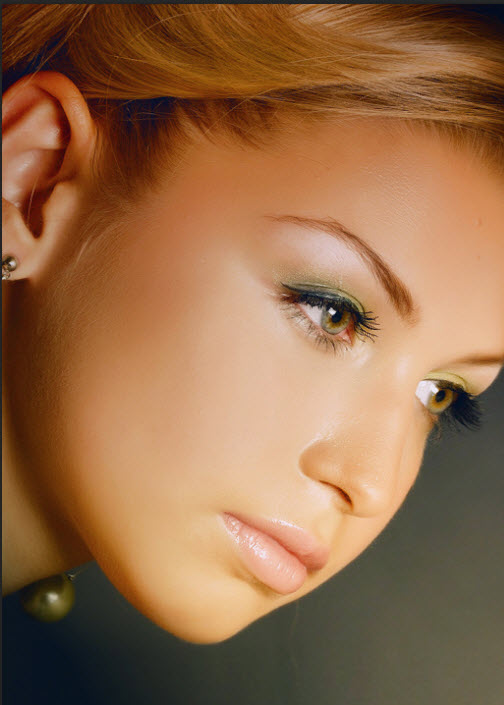
You can change the color of the selected area by dragging the slider to the left or right as can be seen from these images.
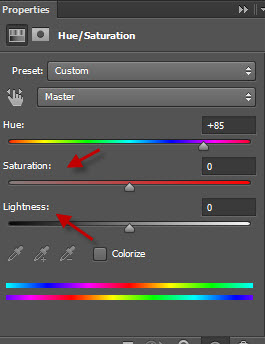
Step 12 : You can use the Saturation slider to increase or lessen the color of the selected area. You can use the Lightness slider to to make the color brighter or duller. That takes care of changing the color of the selected areas.
Step 13 : Click on the Background layer. Click on the Adjustment Layer button.
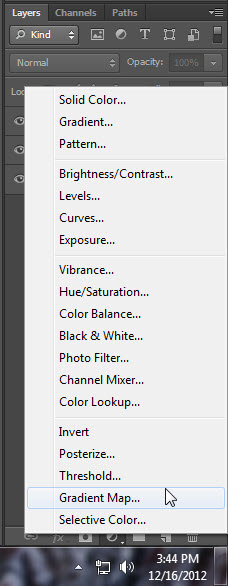
Step 14 : Click on the Gradient Map adjustment layer.
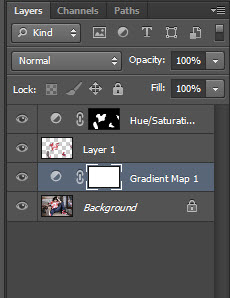
The Gradient Map 1 adjustment layer forms over the Background layer.
The image looks like this.
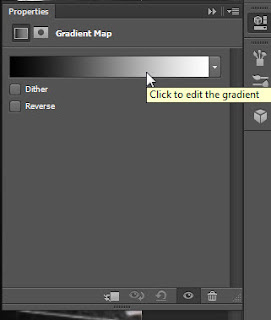
Step 15 : Click where shown to edit the Gradient. This is the default gradient which will be used.
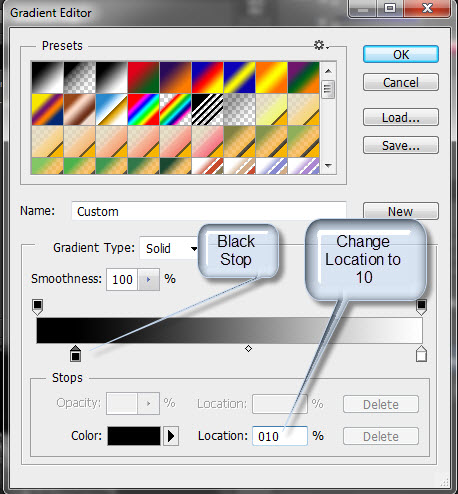
Step 16 : The Gradient Editor comes up.
Step 17 : Click the Black stop. Enter 10 in Location.
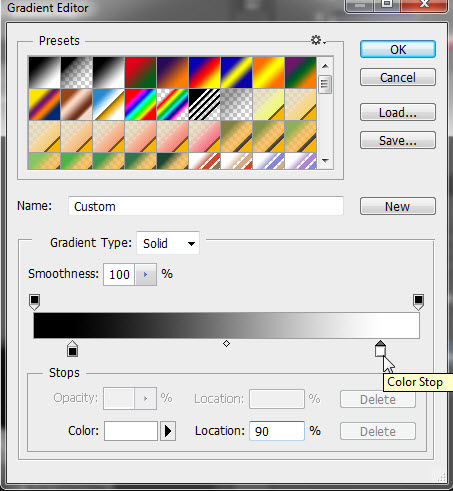
Step 18 : Click the White Stop and enter 90 in Location. Now click OK in the Gradient Editor.
Step 19 : Reduce the Opacity of the Layer to 90% if the desaturation seems too dark.
The completed image.
Other photoshop tutorials are here
Sunday, December 9, 2012
Photoshop Tutorial Blending
9:36 AM
Unknown
Sometimes a Blend Mode in Photoshop will give very beautiful results. Blend Modes have remained unchanged in Photoshop except for two which are not available in Photoshop7. We will only be using the Blend Modes that are available in all versions of Photoshop.
This is how the edited picture will look.
I will be using these two stock images for this tutorial.
The Quick Selection Tool is not available in versions of Photoshop lower than CS5. It does not matter. The old tools will do just as well.
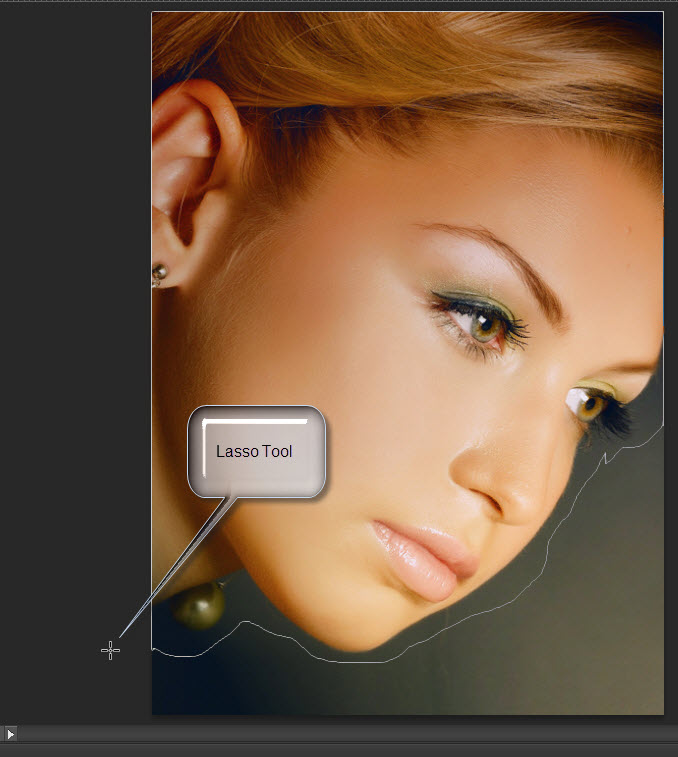
Step 1 : Click on the Lasso Tool.
Step 2 : Make a rough selection as shown with the Lasso Tool.
Step 3 : Click the Magnetic Lasso. At the top click the Subtract from Selection icon.
Step 4 : Click outside the selection with the Magnetic Lasso.
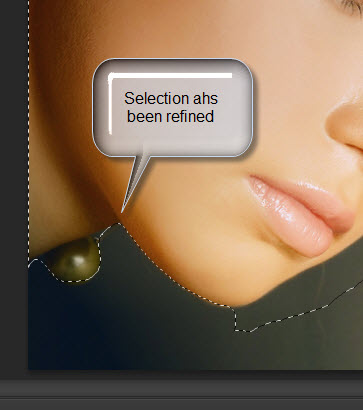
Step 5 : Click and drag with the Magnetic Lasso, press Delete if you place a point wrongly. It will delete the last point.
The selection has been refined.
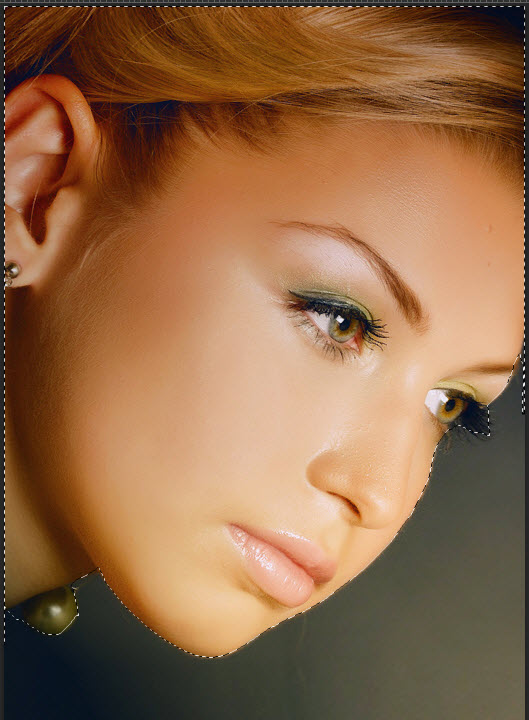
Step 6 : Click and drag another portion with the Magnetic Lasso to select a fresh portion.
This refines some more of the selection. This is how to go about it.
The selection of the face has been refined. There are some problems at the sides but I will tackle it later.
Step 7 : Press CTRL+J to copy and paste the selection on Layer 1.
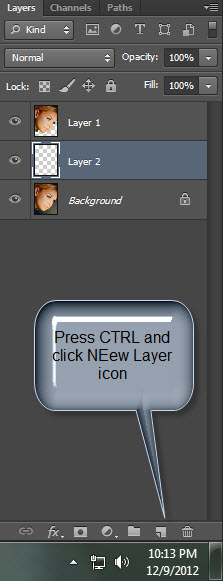
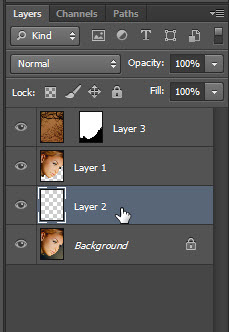
Step 8 : Press CTRL+Click New Layer icon. A new Layer 2 forms under Layer1.
Step 9 : Click on Layer 1 and then click on the Layer thumbnail.
A selection reappears.
Step 10 : I am going to the other image and pressing CTRL+A (Select All and then CTRL+C (Copy).
Step 11 : I am going over to the face and pressing CTRL+SHIFT+ALT+V to Paste Into. The image looks like this.
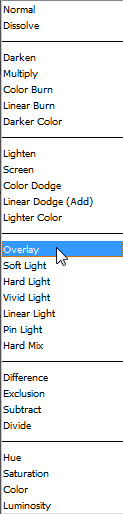
Step 12 : Change the Blend Mode to Overlay. Soft Light and Screen might also work.
The image looks like this.
Step 13 : Lower the Opacity to 75%. It can a bit more or less also.
The image looks like this.
Step 14 CTRL+Click Layer thumbnail on Layer 1.
The selection reappears.
Step 15 : Press CTRL+SHIFT+I to inverse the selection.
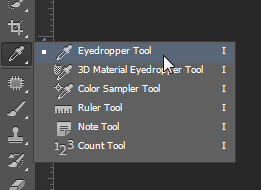
Step 16 : Click the Eyedropper Tool.
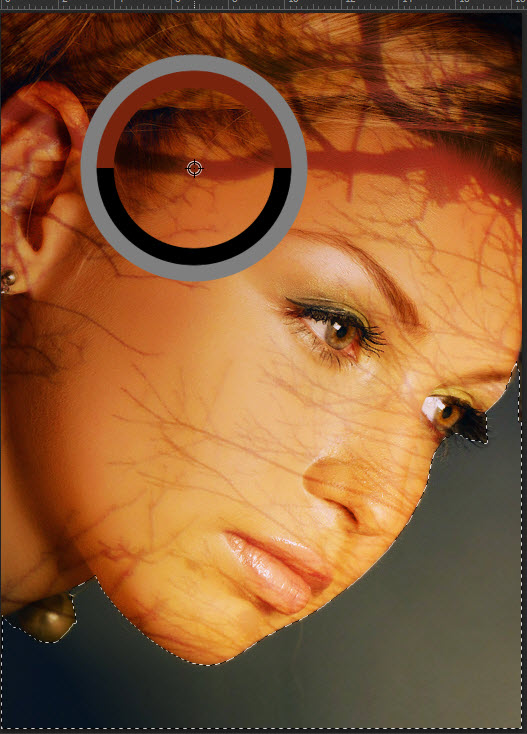
Step 14 : I have clicked on a dark portion with the Eyedropper.
The Foreground Color changes to the color picked.
Step 15 : Click on Layer 2.
Step 16 : Press ALT+BACKSPACE to fill with the Foreground Color.
Step 17 : Press CTRL+D to deselect. Crop the sides to take care of the minor problems or use the Erazer Tool on Layer1 and that is all.
Other photoshop tutorials are here