
I took this snap of the Maidan in Kolkata with my mobile phone camera while going to office. I desaturated the image then restored color in parts with the History Brush Tool.

I took this snap of the Maidan in Kolkata with my mobile phone camera while going to office. I desaturated the image then restored color in parts with the History Brush Tool.


 Step 3 : Make sure the Foreground is set to Black and Background to White. If not press 'x' then 'd' on your keyboard.
Step 3 : Make sure the Foreground is set to Black and Background to White. If not press 'x' then 'd' on your keyboard.
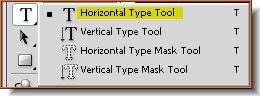
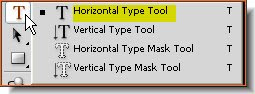
 Step 5 : Click the Horizontal Type Tool from the flyout.
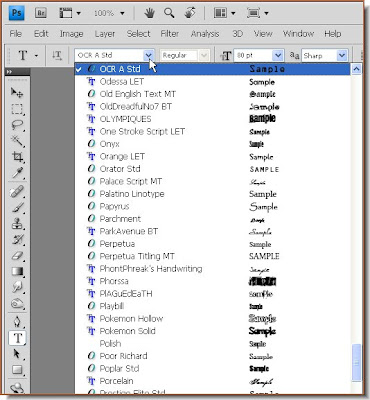
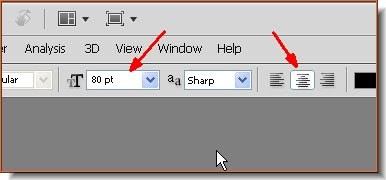
Step 5 : Click the Horizontal Type Tool from the flyout. Step 6 : Click a font from the dropdown in the top panel. PS7 users will not be able to see the example of what the font looks like. Only CS users will be avilable to view the fonts. Not much of a problem there of course.
Step 6 : Click a font from the dropdown in the top panel. PS7 users will not be able to see the example of what the font looks like. Only CS users will be avilable to view the fonts. Not much of a problem there of course.

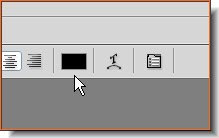
 Step 9 : You have to set the color of the Text next. Click where the arrow points to in the top panel.
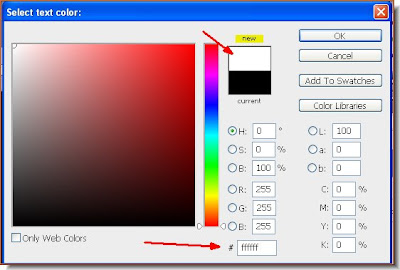
Step 9 : You have to set the color of the Text next. Click where the arrow points to in the top panel. Step 10 : The Select Text Color dialogue box opens. Type 'fffffff' (6 'f's) at the bottom where the red arrow points to. You will find 'New' at the top changing to White. Click ok.
Step 10 : The Select Text Color dialogue box opens. Type 'fffffff' (6 'f's) at the bottom where the red arrow points to. You will find 'New' at the top changing to White. Click ok.

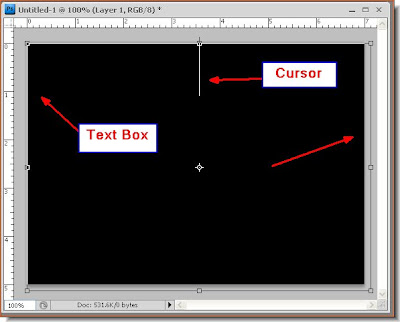
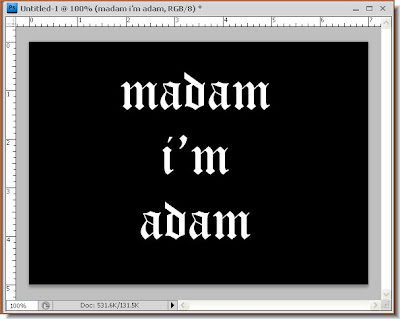
 Step 11 : I have typed out my text. Then clicked on the tick mark in the top panel to apply the text. You can type in anything you want.
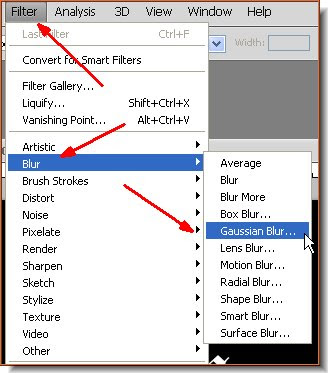
Step 11 : I have typed out my text. Then clicked on the tick mark in the top panel to apply the text. You can type in anything you want. Step 12 : Go to Filter>Blur>Gaussian Blur.
Step 12 : Go to Filter>Blur>Gaussian Blur. Step 13 : This dialogue box pops up. Click ok.
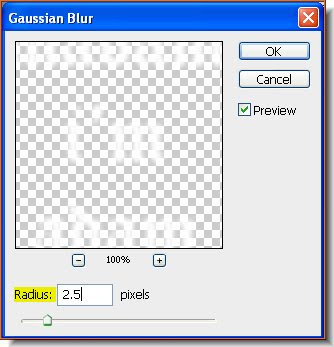
Step 13 : This dialogue box pops up. Click ok. Step 14 : Now click on Gaussian Blur and when the dialogue box opens, set an appropriate Radius. I have set 2.5 pixels. Click ok.
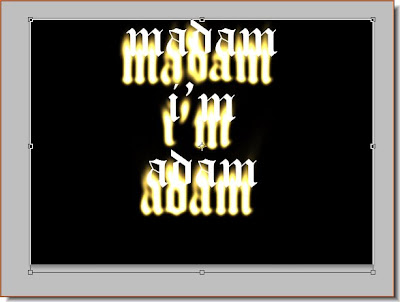
Step 14 : Now click on Gaussian Blur and when the dialogue box opens, set an appropriate Radius. I have set 2.5 pixels. Click ok. Step 15 : This how the text looks after applying the Gaussian Blur.
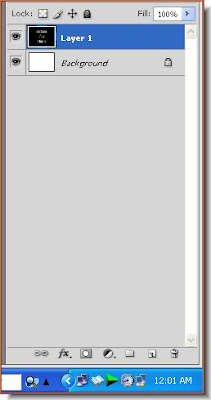
Step 15 : This how the text looks after applying the Gaussian Blur. Step 16 : Press CTRL+E. This will merge the rasterised text layer with Layer 1.
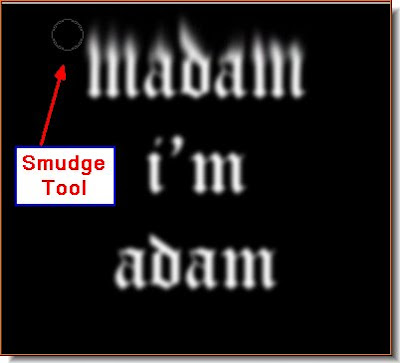
Step 16 : Press CTRL+E. This will merge the rasterised text layer with Layer 1. Step 17 : Click on The Smudge Tool from the flyout.
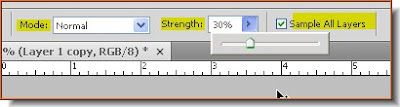
Step 17 : Click on The Smudge Tool from the flyout. Step 18 : In the top panel set the Strength to 30 %. You need not tick Sample All layers.
Step 18 : In the top panel set the Strength to 30 %. You need not tick Sample All layers. Step 19 : With the Smudge Tool gently brush upwards to make the 'flames' .
Step 19 : With the Smudge Tool gently brush upwards to make the 'flames' .  Step 20 : The entire text has been smudged.
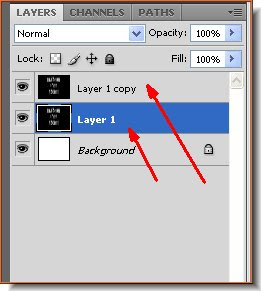
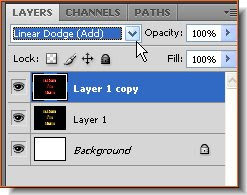
Step 20 : The entire text has been smudged. Step 21 : Now pres Ctrl+ J. This will duplicate Layer 1 as Layer 1 copy. Click back on Layer 1.
Step 21 : Now pres Ctrl+ J. This will duplicate Layer 1 as Layer 1 copy. Click back on Layer 1.
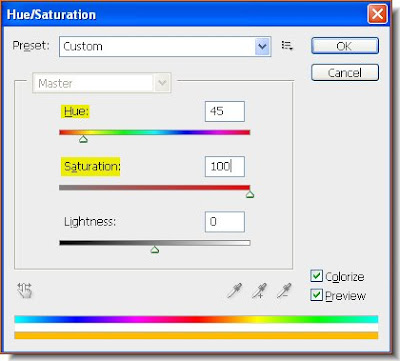
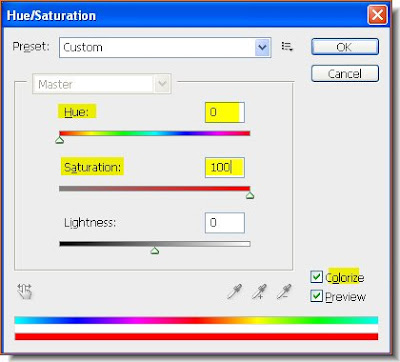
 Step 22 : Press Ctrl+U. This will Bring up the Hue/Saturation dialogue box. Check Colorize. Then set the Hue to 45 and Saturation to 100. Then click on Layer 1 copy. Again press CTRL+U to bring up the Hue/Saturation dialogue box. Check Colorise. Then set the value of Hue to 0 and Saturation to 100. click ok.
Step 22 : Press Ctrl+U. This will Bring up the Hue/Saturation dialogue box. Check Colorize. Then set the Hue to 45 and Saturation to 100. Then click on Layer 1 copy. Again press CTRL+U to bring up the Hue/Saturation dialogue box. Check Colorise. Then set the value of Hue to 0 and Saturation to 100. click ok.
 Step 24 : This is how the image looks.
Step 24 : This is how the image looks. Step 25 : Click on the Text Tool
Step 25 : Click on the Text Tool Step 26 : Type out the same text again.
Step 26 : Type out the same text again. Step 27 : Click the tick mark in the left of the top panel to apply the text.
Step 27 : Click the tick mark in the left of the top panel to apply the text. Step 28 : Move the text over the 'fire'text till it is exactly over it as above.
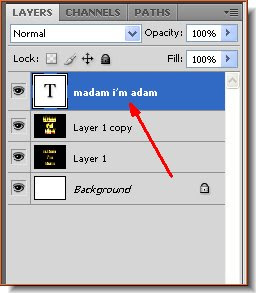
Step 28 : Move the text over the 'fire'text till it is exactly over it as above. In the Layers pallete the text is on the top layer.
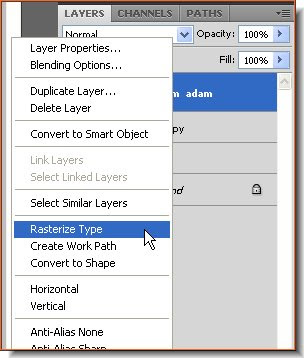
In the Layers pallete the text is on the top layer. Step 29 : Right click the Text layer and select Rasterise Type.
Step 29 : Right click the Text layer and select Rasterise Type. The text has been rasterised.
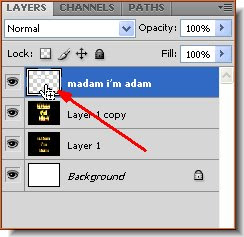
The text has been rasterised. Step 30 : Now press CTRL+click on the thumbnail on the text layer.
Step 30 : Now press CTRL+click on the thumbnail on the text layer.




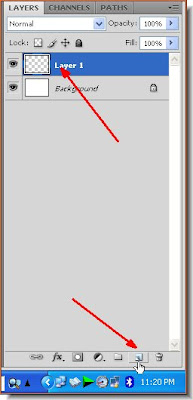
 Step 36 : Click on the Add Layer Style button. It looks different in PS7, but is found in the same place.
Step 36 : Click on the Add Layer Style button. It looks different in PS7, but is found in the same place. Step 37 : From the popup click on Blending Options. When you want to apply a number of layer styles it is easier to do so by clicking on Blending Options.
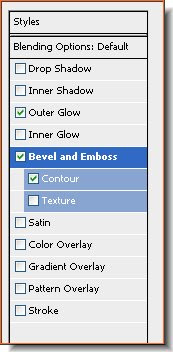
Step 37 : From the popup click on Blending Options. When you want to apply a number of layer styles it is easier to do so by clicking on Blending Options. Step 38 : In Blending optiosn you will find the styles on the left panel. Click on Outer Glow. as soon as you click it is applied. I will leave it at the default settings. Do not click ok.
Step 38 : In Blending optiosn you will find the styles on the left panel. Click on Outer Glow. as soon as you click it is applied. I will leave it at the default settings. Do not click ok.
Step 39 : In the left panel now click on Bevel and Emboss. Also check the Contour. Now click ok.

And there is the flaming text.

Step 1 : I have opened this photo in photoshop. The bird looks nice on the boardwalk. But I will remove it and make it seem that it was never there. Step 2 : Go to Filter>Vanishing Point.
Step 2 : Go to Filter>Vanishing Point. Step 3 : The Vanishing Point dialogue box opens.
Step 3 : The Vanishing Point dialogue box opens. Step 4 : On the panel at the left the Create Plane Tool is selected by default. We
Step 4 : On the panel at the left the Create Plane Tool is selected by default. We
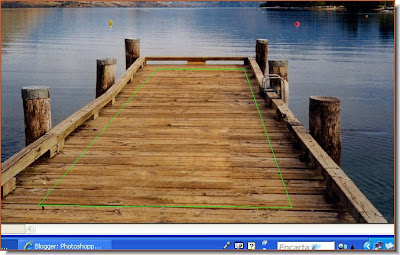
will be using it first. Step 5 : With the Create Plane Tool I have clicked first in the foreground then at the top. The lines act like a rubber band when you move it. I have clicked a third point at the right. Immediately a diagonal connects the third and first points.
Step 5 : With the Create Plane Tool I have clicked first in the foreground then at the top. The lines act like a rubber band when you move it. I have clicked a third point at the right. Immediately a diagonal connects the third and first points. Step 6 : I have clicked on the fourth point to crfeate a grid. Note that the grid is red, which means that Photoshop will not be able to work with it. If it had been yellow, it means it is still wrong, but Photoshop will try to make it work. What we need is a blue grid.
Step 6 : I have clicked on the fourth point to crfeate a grid. Note that the grid is red, which means that Photoshop will not be able to work with it. If it had been yellow, it means it is still wrong, but Photoshop will try to make it work. What we need is a blue grid. Step 7 : By tugging slightly at the right bottom corner, the grid turns blue, which is perfect.
Step 7 : By tugging slightly at the right bottom corner, the grid turns blue, which is perfect. Step 8 : Now click on the Stamp Tool. It is a bit different which you use in ordinary photoshop.
Step 8 : Now click on the Stamp Tool. It is a bit different which you use in ordinary photoshop. Step 9 : ALT+Click with the Stamp Tool as you would do in PS. The result is not a regular brush but a clone of what you clicked on. If you move the tool after clicking you will see that the tip grows bigger as it approqaches the bottom and smaller as you go towards the top. This is because it is following the plane.
Step 9 : ALT+Click with the Stamp Tool as you would do in PS. The result is not a regular brush but a clone of what you clicked on. If you move the tool after clicking you will see that the tip grows bigger as it approqaches the bottom and smaller as you go towards the top. This is because it is following the plane. Step 10 : In the top panel turn on Heal from the drop down menu and you may also check Aligned.
Step 10 : In the top panel turn on Heal from the drop down menu and you may also check Aligned.

Step 11 : I have now dragged on top of the bird's head with the Stamp Tool.

Step 12 : The bird is gone as I passed the Stamp Tool over it.

Step 13 : Click on ok in the Vanishing Point Tool. And, the finished image. The bird never existed it seems. The Stamp Tool clones in such a away that the result is that none of the boards seems out of place, yet the bird has disappeared. Try it out. That is all.