If you are using Photoshop CS you can create a page curl very easily. That tutorial
is here. But if you are using an earlier version, you can do it too. Even if you are using Photoshop CS 4 it is more interesting to do it this way.Step 1 : Open a White Layer in Photoshop.
Step 2 : Make sure that the Foreground is set to Black. If it is not, press x and then d on your keyboard. Click on the Rectangle Tool.
Step 3 : Draw out a rectangle. It automatically fills with Black.
This is how the Layers palette looks. The Shape 1 layer sit above the Background White layer.
Step 4 : Click the Pen Tool.
Step 5 : In the top panel click on Shape layers icon, if it is not already selected.
Step 6 : Click on the Subtract from shape area icon in the top panel.
Step 7 : Click the first point as shown and then the second point. A line connects the first and second points immediately.
Step 8 : Click a third point and then click on the first point from where you started out. The path closes automatically. You can see that I have not been very accurate. I just need to cut off the top.
Step 9 : Click the Vector Mask thumbnail.
As soon as you click the upper portion disappears.
Step 10 : Again click the Pen Tool.
Step 11 : Click the first point with the Pen Tool which is already selected. Click a second point as shown and without letting go off the mouse button, begin dragging. Two handles will appear. With these handles you will be able to rotate the line between the first point and second.
Step 12 : Click a 3rd point as shown.
Step 13 : Click on the first point you began. You will want a small circle forms below the Pen Tool icon.
Step 14 : This is how the image looks.
Step 15 : This is how the Layers palette looks. The curl created just now is on Shape 2 Layer.
Step 16 : Click on Shape 1 Layer.
Step 17 : CTRL+Click directly on the Shape 1.
Step 18 : As soon as you click a selection of marching ants selects the Black portion.
Step 19 : Go to Layer>Layer Style>Gradient Overlay.
Step 20 : The Layer Style dialogue box opens. Click where the arrow points to bring up the Gradient Editor.
Step 21 : This is how the image looks.
Step 22 : Click on the White Color Stop at the extreme right shown by the arrow. The 'Color' changes to White.
Step 23 : Now type 20 into the Location box. The White slider moves to 20% from the left margin.
Step 24 : Press ALT and click on the White Stop. Without releasing ALT drag the top. A new White Stop forms.
Step 25 : Type 100 in the Location. The new White Stop moves to the extreme right.
Step 26 : Click the White Stop at the extreme right. Click on the Color.
Step 27 : When you click on Color, the Select Stop Color dialogue box opens. In the bottom type in 000000. This stands for Black. Click OK in the Stop Color dialogue box.
Step 28 : Press ALT and click on the White Stop at the left. You will be able to drag a new White stop.
Step 29 : Type 60 in Location and the new White Stop moves 60 % from the left margin.
Step 30 :Click OK in the Gradient Editor.
Step 31 : Click OK in the layer Style dialogue box.
This is how the image looks now.
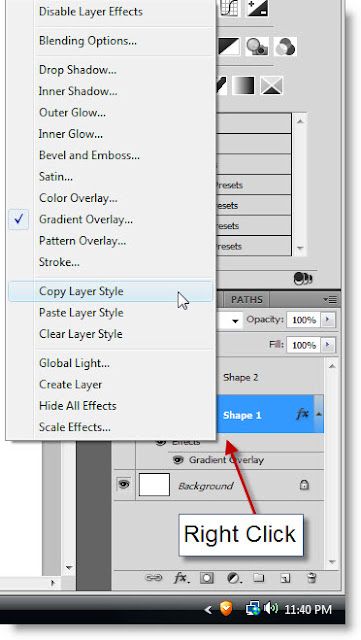
Step 32 : Right click the Shape 1 Layer. Click on Copy Layer Style from the pop up menu.
Step 33 : CTRL+Click directly on the Shape 2.
Step 34 : As soon as you CTRL+Click the flap is selected by marching ants.
Step 35 : Right click Shape 2. From the pop-up click on Paste Layer Style.
Step 36 : This is how the image looks.
Step 37 : Right click the Drop shadow in Shape 2. Copy the Layer Style and Paste in on Shape 1 below it.
This is how the image looks.
Add Text and a Texture if you want and the page curl is complete.