There may be a font that looks like as it has been made of grass, but I am unaware of it. You can create Grass Text in Photoshop in any version with a Brush that all versions have.

Step 1 : First we need a free stock image of grass. You will find the image here
It belongs to ~jonnymorris
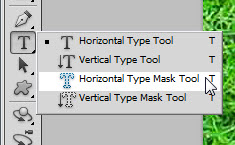
Step 2 : Click the Text Tool and select the Horizontal Type Mask Tool.
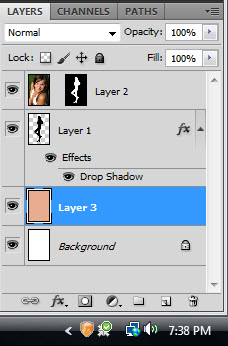
Step 3 : There is only the Background Layer in the Layers palette.
Step 4 : Select a thick font by clicking in the top panel to reveal those available in your version of Photoshop. Set the size of the Font by typing it into the box in the top panel.
Step 5 : I had set the size too large. I have reduced it to 130 points.
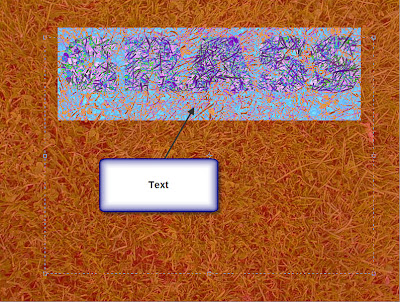
Step 6 : A red color covers the image as soon as you begin typing.
Step 7 : Click the Tick Mark in the top panel at right,
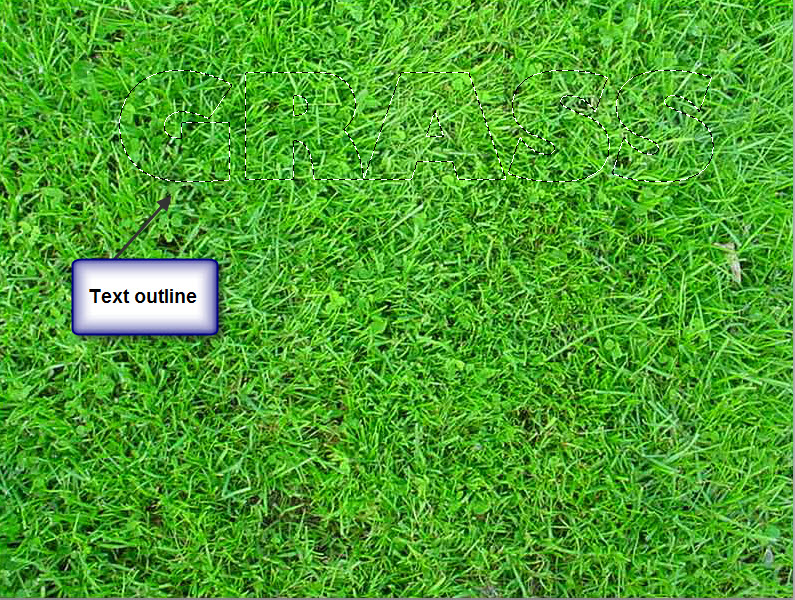
Step 8 : As soon as you click the Tick Mark the reddish color disappears. A selection of marching ants surrounds the Text.
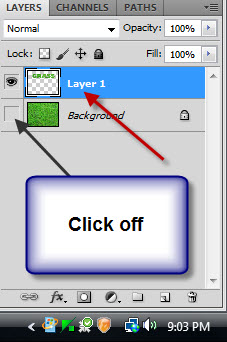
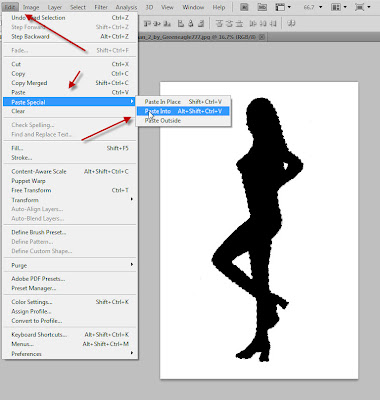
Step 9 : Press CTRL+J. The selection is cut and pasted onto Layer1. Click off the eye icon on the Background Layer.
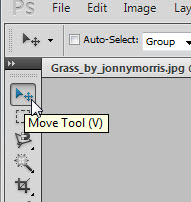
Step 10 : Click the Move Tool.
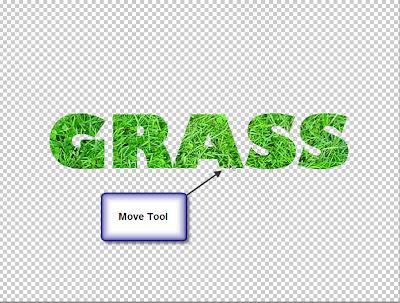
Step 11 : Use the Move Tool to the middle of the canvas.
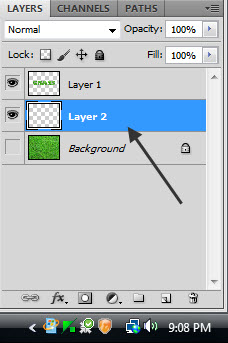
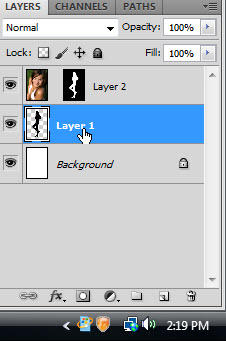
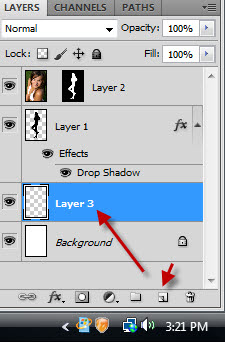
Step 12 : Press CTRL and click the New Layer icon (the second from the right at the bottom of the Layers palette). A new Layer 2 forms under Layer1.
Step 13 : The Foreground/Background Colors should be set to the default Black/White. If it is not press x and then d on the keyboard.
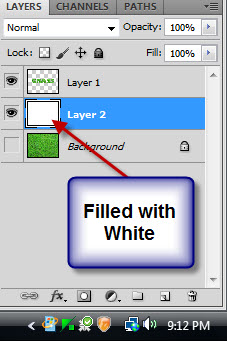
Step 14 : Press CTRL+BACKSPACE to fill Layer 2 with the Background Color which is White in this case.
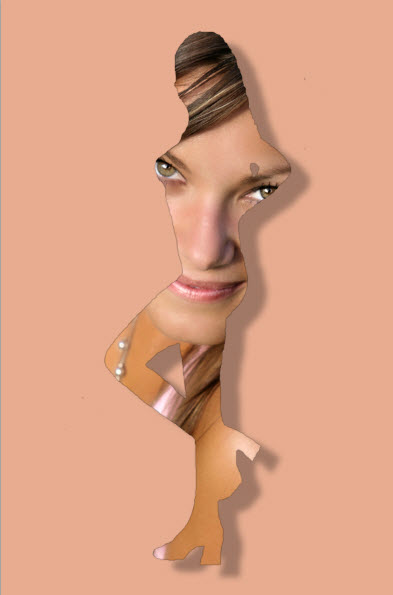
The Text looks like this.
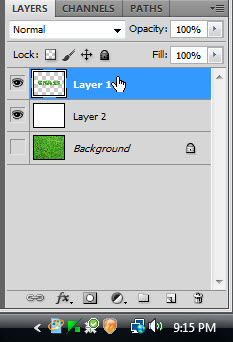
Step 15 : Click on Layer 1, the topmost layer.
Step 16 : Click on the New Layer icon. A new Layer 3 forms above Layer3.
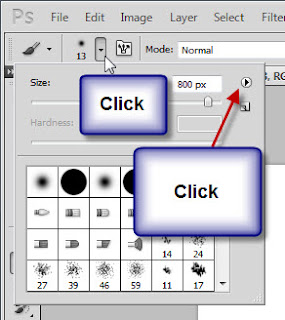
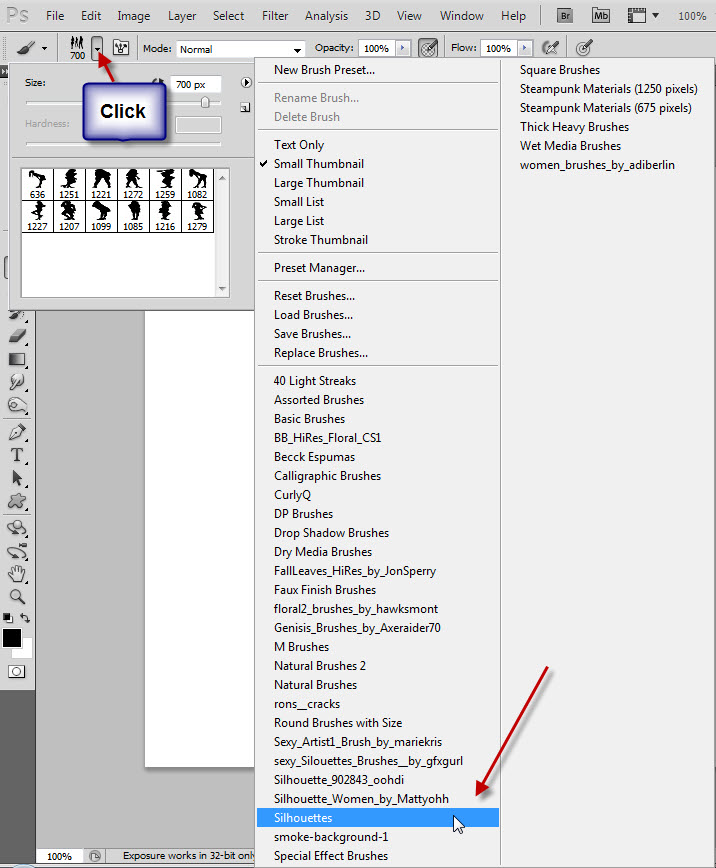
Step 17 : Click in the top panel to reveal the Brush Controls.
Next click the tiny black arrow at right.
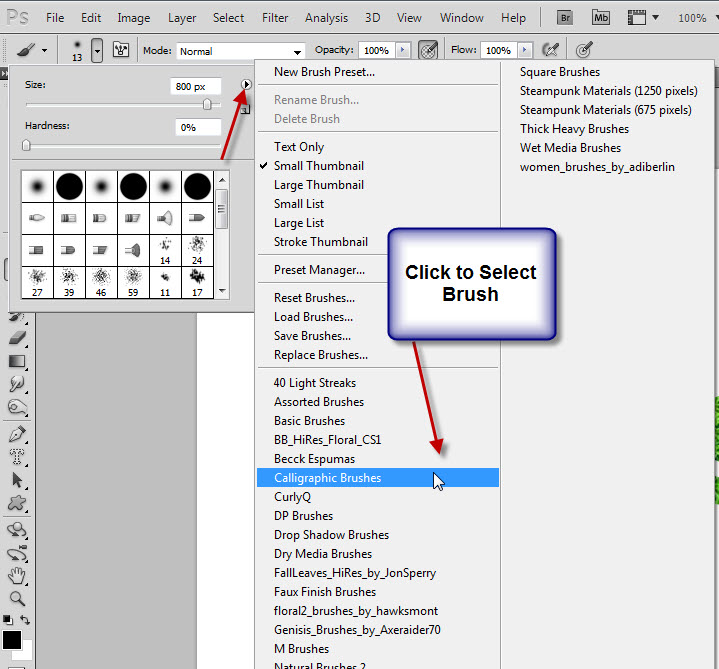
Step 18 From the drop down menu, click on Calligraphic Brushes.
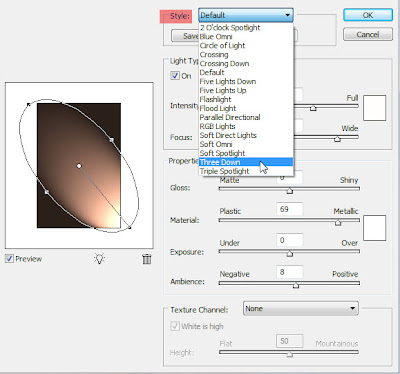
Step 19 : As soon as you click, this dialogue opens. Click OK.
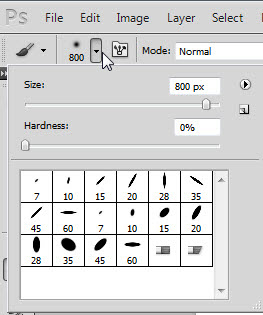
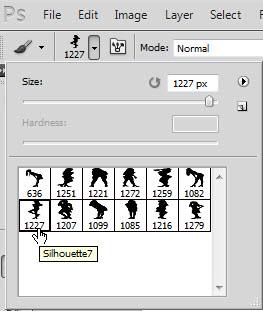
Step 20 : The Calligraphic Brushes are revealed.
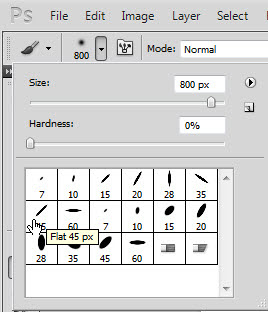
Step 21 : I have clicked on the Flat 45 pixel Brush to select it.
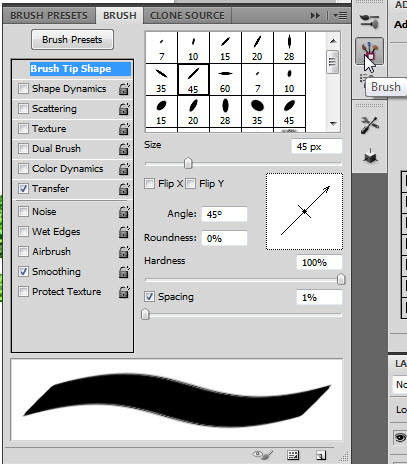
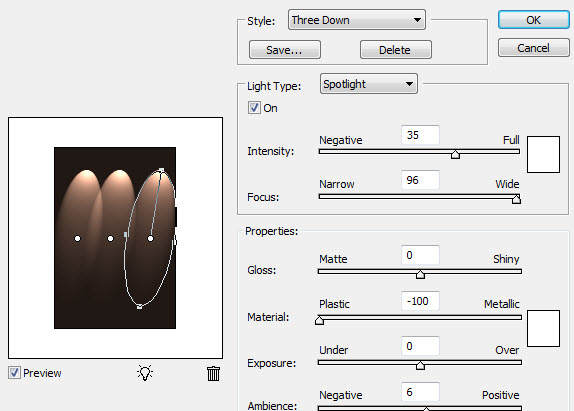
Step 22 : Click the Brush at the right. This is CS5. In earlier versions you will find a small square on the top panel. If you click it it will reveal this dialogue box.
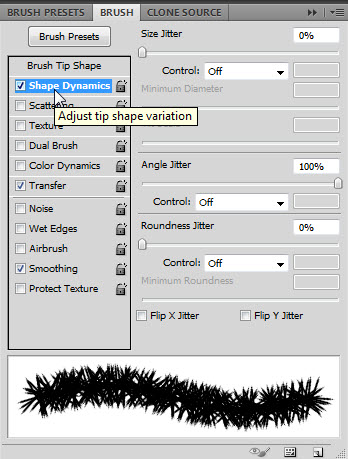
Step 23 : Click the Shape Dynamics.
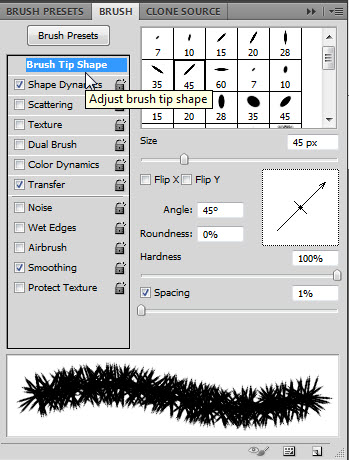
Step 24 : Click the Brush Tip Shape.
Step 25 : Drag the Spacing slider suitably.
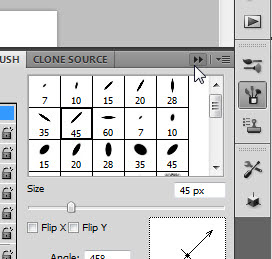
Step 26 : Click the small double arrow at right top to make the Brush palette go away.
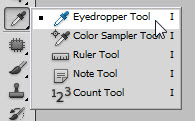
Step 27 : Click the Eyedropper Tool.
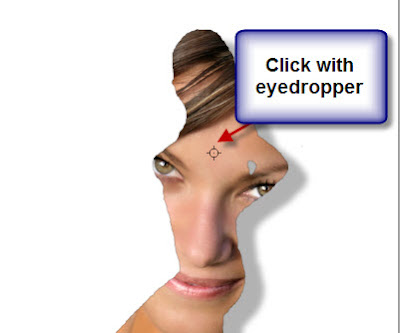
Step 28 : Click on a green in the grass.
Step 29 : The Foreground Color changes to the color picked.
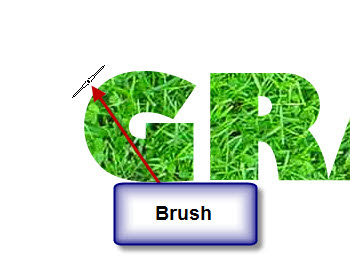
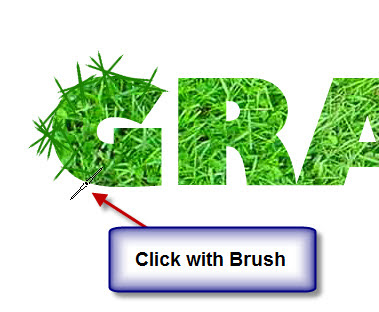
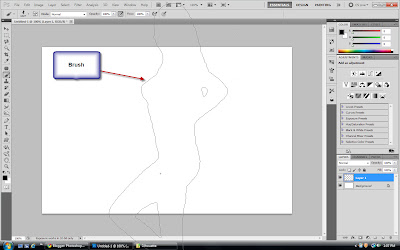
Step 30 : Press b on the keyboard to bring up the Brush Tool. You can see how the Brush looks like.
Step 31 : Click with the Brush around the letters. Do not apply pressure. Just click gently.
The Grass Text.
Step 32 : We are now on Layer 3. Press SHIFT and click on Layer1.
Step 33 : Keeping SHIFT pressed, click on Layer1. Both layers highlighted.
Step 34 : Press CTRL+E. Both the Layers merge into Layer3.
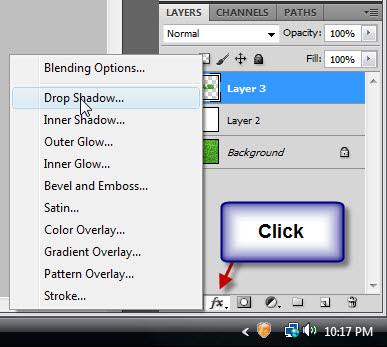
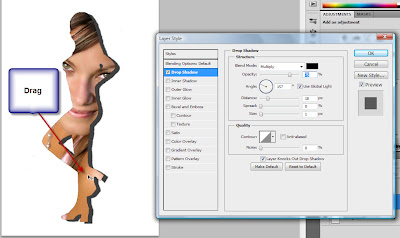
Step 35 : Click on Layer Style. From the popup click on Drop Shadow.
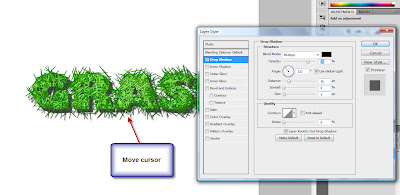
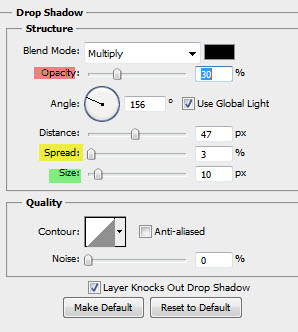
Step 36 : The Drop Shadow dialogue box opens. Place the cursor on the image. With the cursor you will be able to move the drop shadow anywhere you want to.
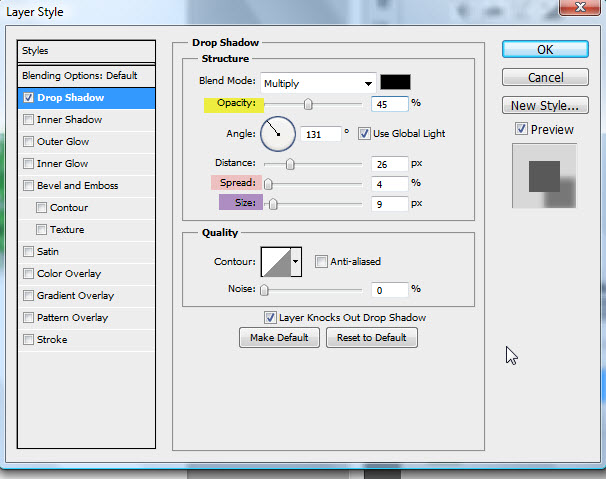
Step 37 : In the Drop Shadow Controls the Distance has already been set by dragging the Drop Shadow with the cursor. I have set the Size at 9, Spread to 4 and lastly reduced the Opacity to 45 per cent. Click OK.
The Grass Text.
Other Photoshop tutorials are here