This is a tutorial on creating a Background with just a single Gradient. After creating the background you can add objects to it and text if you want and make a poster if you like. Step 1 : Open a new white layer.
Step 1 : Open a new white layer.
 Step 1 : Open a new white layer.
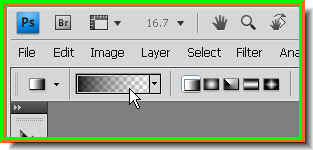
Step 1 : Open a new white layer. Step 2 : Click the Gradient Tool.
Step 2 : Click the Gradient Tool. Step 3 : Click where the white arrow points to in the top panel to edit gradients.
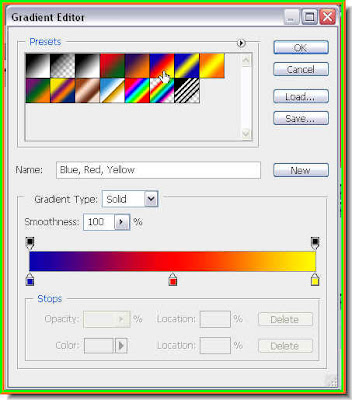
Step 3 : Click where the white arrow points to in the top panel to edit gradients.
Step 4 : Click the Gradient the sixth from the left, the one the small white hand points to. Click ok.
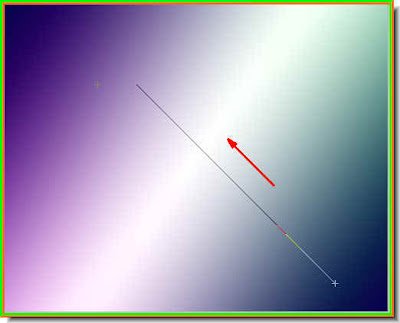
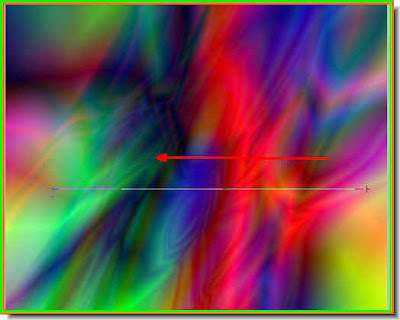
Step 5 : Now set the Mode in the top panel to Difference. Step 6 : Drag with the Gradient Tool in any direction you like.
Step 6 : Drag with the Gradient Tool in any direction you like.
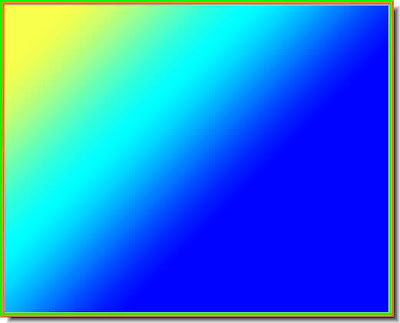
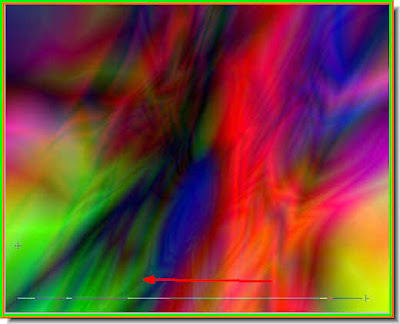
This is how the image looks after the first pass. You will get something different. Do not worry about it. Just follow the steps.
 This is how it looks after the second pass. I have dragged for the third time. Drag in randon directions from any point to any point. You will have to this a number of times. It does not look interesting as yet, but it will.
This is how it looks after the second pass. I have dragged for the third time. Drag in randon directions from any point to any point. You will have to this a number of times. It does not look interesting as yet, but it will. I have made a number of passes again. Up, down, sideways, drag with the Gradient Tool in any direction. Now it is beginning to look interesting.
I have made a number of passes again. Up, down, sideways, drag with the Gradient Tool in any direction. Now it is beginning to look interesting. After some more passes it looks like this. You will get a different result, but it will be equally interesting. The more you drag in different directions the better it will get.
After some more passes it looks like this. You will get a different result, but it will be equally interesting. The more you drag in different directions the better it will get. This is what I have got after quite a number of passes. This effect is being created because the Mode has been set to Difference. That is the secret.
This is what I have got after quite a number of passes. This effect is being created because the Mode has been set to Difference. That is the secret. Step 7 : Now press CTRL+J. This will duplicate the Background layer. A new layer -- Layer 1 forms.
Step 7 : Now press CTRL+J. This will duplicate the Background layer. A new layer -- Layer 1 forms.

Step 8 : Look at the Layers pallette. You will find Layer 1 highlighted, which means we are working on this layer. Now select the Gradient Tool and drag a number of times randomly as before. The effect will keep changing every time you drag.
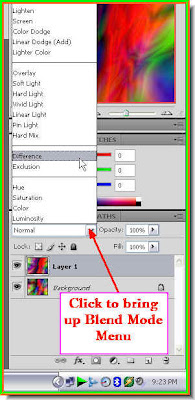
 Step 9 : Now in the Layers pallette click where the red arrow to change the Blend Mode from the popup menu. I have set it to Difference.
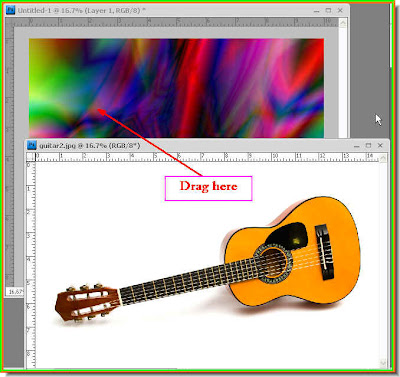
Step 9 : Now in the Layers pallette click where the red arrow to change the Blend Mode from the popup menu. I have set it to Difference. Step 10 : I have opened this free stock photo which I have downloaded from here. The site is http://www.sxc.hu/index.html
Step 10 : I have opened this free stock photo which I have downloaded from here. The site is http://www.sxc.hu/index.html Step 11 : Click the Move Tool.
Step 11 : Click the Move Tool. Step 12 : Drag the guitar image onto the other image.
Step 12 : Drag the guitar image onto the other image.
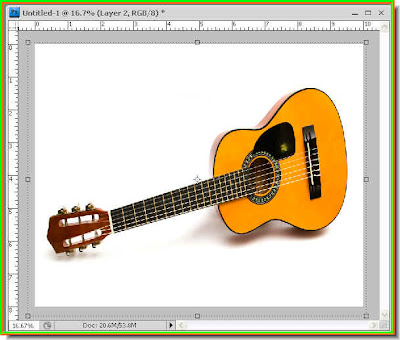
Step 13 : Press SHIFT+ALT and resize the image to fit completely over the other image.
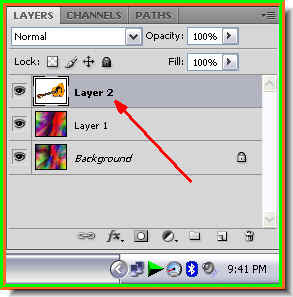
 Step 14 : Look at the Layers pallete. The guitar image sits on the top layer. Press Enter to apply the transformation.
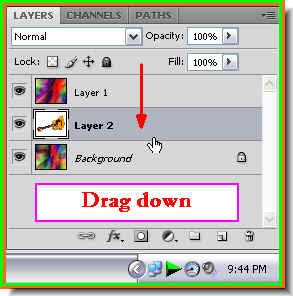
Step 14 : Look at the Layers pallete. The guitar image sits on the top layer. Press Enter to apply the transformation. Step 15 : With the cursor drag Layer 2 below Layer 1.
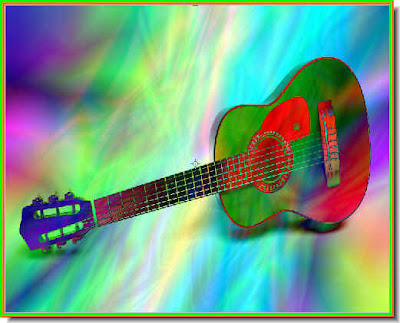
Step 15 : With the cursor drag Layer 2 below Layer 1. This is how my image looks.
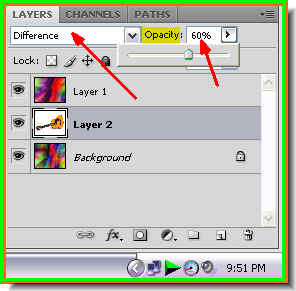
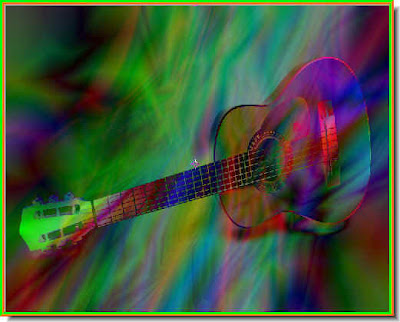
This is how my image looks. Step 16 : Now change the Blend Mode to Difference as shown in Step 9. Drag the Opacity down. I have dragged it down to 60%. Thee is nothing hard and fast about it. You can try your own settings.
Step 16 : Now change the Blend Mode to Difference as shown in Step 9. Drag the Opacity down. I have dragged it down to 60%. Thee is nothing hard and fast about it. You can try your own settings. The finished image.
The finished image.
Add Text if you like.
You can find a number of Text tutorials here.












