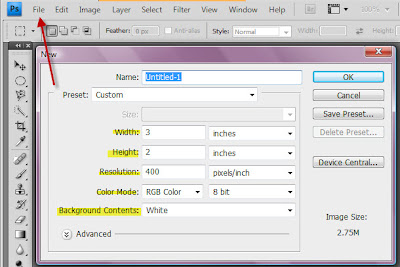
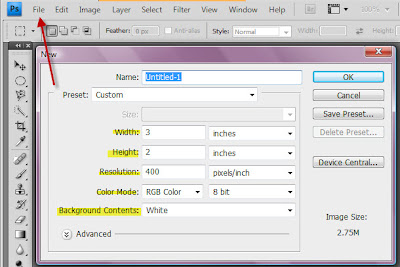
I have been asked to post a tutorial on making a visiting card. A visiting card has limited space for a logo perhaps and the name and address. One thing about the logo should be remembered is that it should look good whether it is in black and white or in color. The logo should look equally attractive if it is scaled down. You must remember these two basic things. Step 1 : When you open a new document by going to File>New ensure that the resolution is high. I have set it at 400. I have set the size at 3 x 2 inches and the Color Mode to RGB, which should be changed to CMYK before printing.
Step 1 : When you open a new document by going to File>New ensure that the resolution is high. I have set it at 400. I have set the size at 3 x 2 inches and the Color Mode to RGB, which should be changed to CMYK before printing.
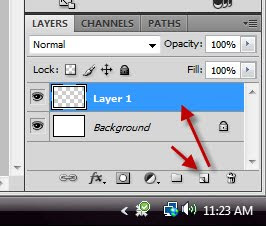
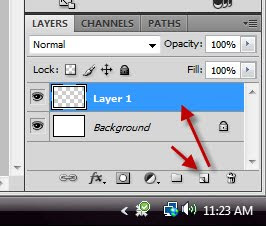
 Step 2 : Click the new layer icon and a new blank layer forms above the white background layer. The new layer is Layer 1.
Step 2 : Click the new layer icon and a new blank layer forms above the white background layer. The new layer is Layer 1.
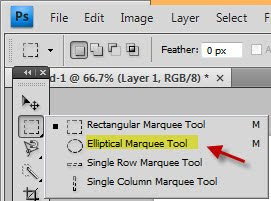
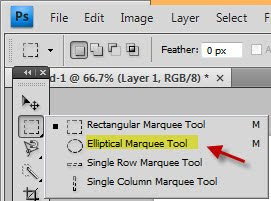
 Step 3 : Click the Elliptical Marquee Tool.
Step 3 : Click the Elliptical Marquee Tool.

 Step 1 : When you open a new document by going to File>New ensure that the resolution is high. I have set it at 400. I have set the size at 3 x 2 inches and the Color Mode to RGB, which should be changed to CMYK before printing.
Step 1 : When you open a new document by going to File>New ensure that the resolution is high. I have set it at 400. I have set the size at 3 x 2 inches and the Color Mode to RGB, which should be changed to CMYK before printing. Step 2 : Click the new layer icon and a new blank layer forms above the white background layer. The new layer is Layer 1.
Step 2 : Click the new layer icon and a new blank layer forms above the white background layer. The new layer is Layer 1. Step 3 : Click the Elliptical Marquee Tool.
Step 3 : Click the Elliptical Marquee Tool.
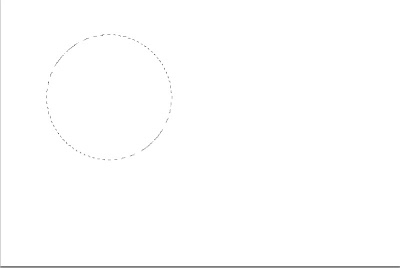
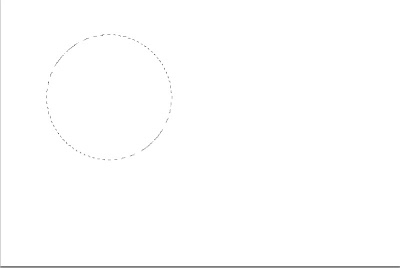
Step 4 : Keeping SHIFT pressed draw a circle with the Elliptical Marquee. It will be a perfect circle.
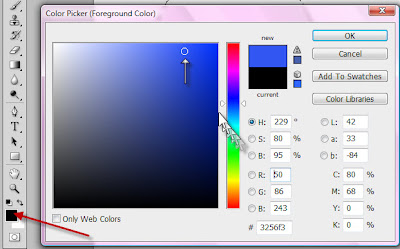
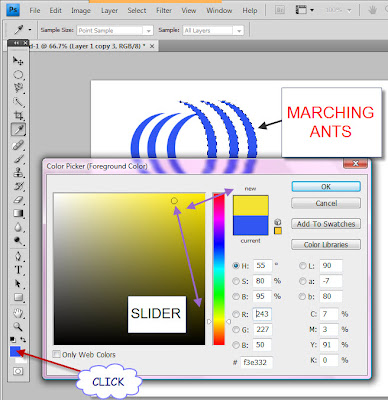
 Step 5 : Click the Foreground Color in the left panel and the Color Picker comes up. Now drag the tiny white sliders on the Spectrum in the middle to select the color you want. I have chosen Blue. In the left panel I have clicked on a shade of Blue. The top half of New also changes to Blue. Click ok.
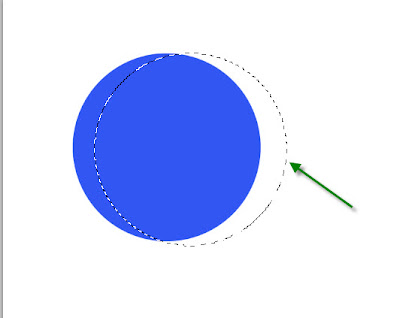
Step 5 : Click the Foreground Color in the left panel and the Color Picker comes up. Now drag the tiny white sliders on the Spectrum in the middle to select the color you want. I have chosen Blue. In the left panel I have clicked on a shade of Blue. The top half of New also changes to Blue. Click ok. Step 6 : Now press ALT+Backspace. This will fill with the Foreground Color. Since we have changed the Foreground to Blue the circle is filled with the color. Press CTRL+D to deselect. Now click on the Elliptical Marquee again and draw out a perfect circle keeping SHIFT pressed. This is being done to cut out a crescent shape from the Blue circle.
Step 6 : Now press ALT+Backspace. This will fill with the Foreground Color. Since we have changed the Foreground to Blue the circle is filled with the color. Press CTRL+D to deselect. Now click on the Elliptical Marquee again and draw out a perfect circle keeping SHIFT pressed. This is being done to cut out a crescent shape from the Blue circle.
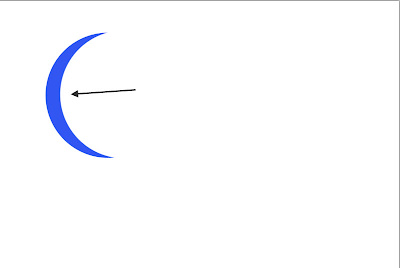
Step 7 : Press Delete. Press CTRL+D to deselect. You now have a Blue crescent as shown.
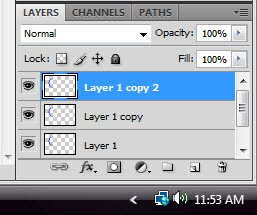
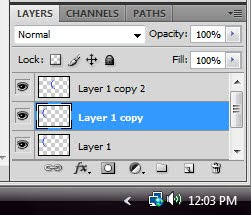
 Step 8 : Now press CTRL+J twice. You will find Layer 1 duplicates into Layer 1 copy and Layer 1 copy 2. Layer 1 copy 2 is highlighted, which means you are on that layer.
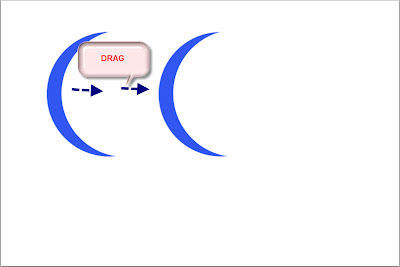
Step 8 : Now press CTRL+J twice. You will find Layer 1 duplicates into Layer 1 copy and Layer 1 copy 2. Layer 1 copy 2 is highlighted, which means you are on that layer. Step 9 : With the Move Tool drag the crescent to the right.
Step 9 : With the Move Tool drag the crescent to the right. Step 10 : Click on layer 1 copy.
Step 10 : Click on layer 1 copy. Step 11 : Now drag this layer apart. You should have three crescents now.
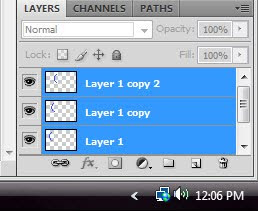
Step 11 : Now drag this layer apart. You should have three crescents now. Step 12 : Now click on Layer1 copy 2, then Layer 1. All three layers will be highlighted as shown.
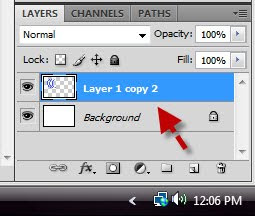
Step 12 : Now click on Layer1 copy 2, then Layer 1. All three layers will be highlighted as shown.  Step 13 : Now press CTRL+E. This will compress the three layers into a single layer as shown above.
Step 13 : Now press CTRL+E. This will compress the three layers into a single layer as shown above.
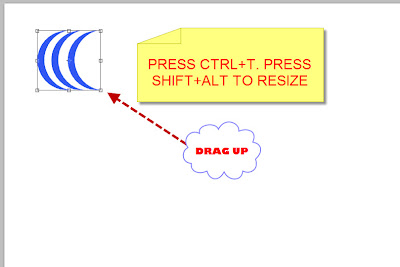
Step 14 : Press CTRL+T. Press SHIFT+ALT and resize the logo by dragging with the Move Tool. Then press Enter.

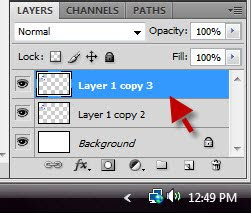
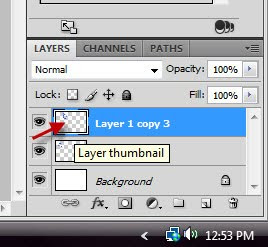
Step 15 : Remember you are on Layer1 copy 2. Press CTRL+J. It duplicates into Layer1 copy 3.

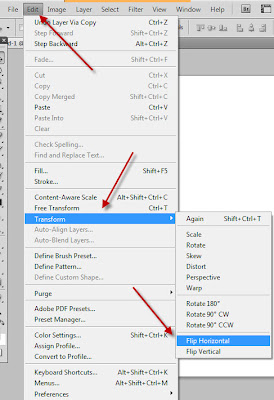
Step 16 : Go to Edit>Transform>Flip Horizontal.

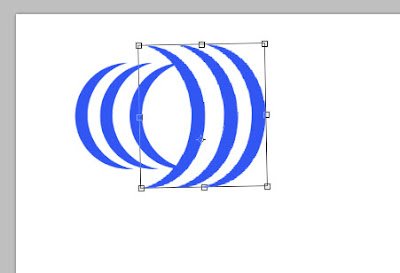
Step 17 : Press CTRL+T. When a selection appears press SHIFT+ALT and resize so that it grows bigger. You can use the UP/DOWN/LEFT/RIGHT arrow keys to move the selection to the correct position instead of the Move Tool.

Step 18 : Now CTRL+CLICK the layer thumbnail.

Step 19 : A selection of marching ants surround the crescents. Now click the Foreground Color. This will again bring up the Color Picker. Drag the slider down the Spectrum in the middle to choose s shade of Yellow. Select the shade from the left panel and click ok in the Color Picker.

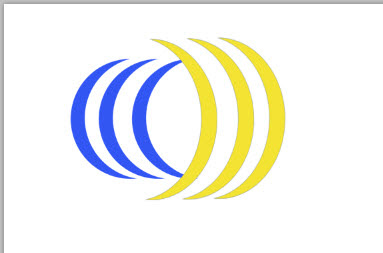
Step 20 : Now Press ALT+BACKSPACE to fill the selection with the Foreground Color. It is yellow. Press Ctrl+D to deselect. Merge the two layers by highlighting them and then press CTRL+E as shown in Step 12/13. Press CTRL+T then press SHIFT+ALT to resize the logo.

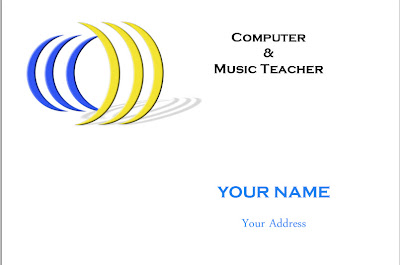
With The logo done, you can add Text. Use a font like Impact for stating your business and also your name. Use a smaller size font for your address. You can choose your colors or have the entire Text in Black. You can add a Drop Shadow or a Bevel and Emboss for the logo if you want. Lastly, after flattening your image go to Image>Mode>CMYK. You can leave it at RGB if you do not intend to print.












