I have been asked to post a tutorial on making a CD cover in any version of Photoshop. All you need is your imagination. I will show you how it can be done. You should improvise on it. You will find it quite easy to do.
Step 1 : After opening Photoshop press CTRL+N. It will open this dialogue box. You can give a name to your project. I have named it CD COVER. I have set the Width and Height at 12 cm, the Resolution at 300 pixels, Color Mode is set to RGB Color and Background Contents as White. Click OK. If necessary you can print this CD Cover.
Step 2 : This is how Photoshop looks. A White Layer has opened. There is only one layer. Look in the Layers palette at the right bottom. There is only the Background layer.
Step 3 : Click on the New Layer button and a new Layer 1 forms above the Background layer.
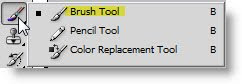
Step 4 : Click on the Brush Tool.
Step 5 : Click on the icon on the right top panel.
Step 6 : Click on the Brush Tip Shape. The brushes available in the set are displaed at right.
Step 7 : Click on Brush No 19.
Step 8 : Click on Shape Dynamics. Set it at OFF.
Step 9 : Click on Scattering. Check 'Both Axes' at the top. Give the settings shown.
Step 10 : Click on Brush Tip Shape and drag the Spacing slider to 50%.
Step 11 : Click where the hand points to make the Brush palette go away.
Step 12 : Now that we have the Brush you can make it larger or smaller with the [ ] (left and right bracket keys next to the letter P on your keyboard). Use [ (left bracket) to make the Brush tip small and the ] (right bracket) to make it larger.
Step 13 : With the Brush go over randomly on the canvas. You will get something like this.
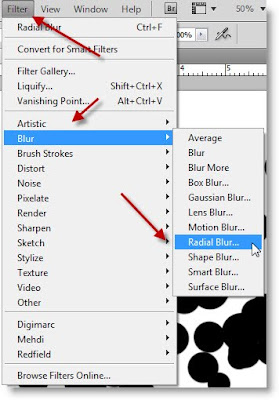
Step 14 : Go to Filter>Blur>Radial Blur.
Step 15 : Set the Amount at 75, Blur Method to Zoom and Quality to Good. Click OK.
Step 16 : This is the effect I have got.
Step 17 : I have pressed CTRL+F thrice. CTRL+F reapplies the last filter.
Step 18 : CTRL+Click on the thumbnail of Layer 1.
Step 19 : Your image should look something like this. A selection of 'marching ants' forms.
Step 20 : Click on the Gradient Tool.
Step 21 : Click where the arrow points to bring up the Gradient Editor.
Step 22 : The Gradient Editor opens. I have some extra gradients that I found on the internet for free. I will be using only those Gradients found in all verions of Photoshop.
Step 23 : Click on the Blue, Red and Yellow Gradient. The hand points to it.
Click OK.
Step 24 : Drag from right bottom diagonally to left top as shown. You can drag in any direction. You will get a different effect.
Step 25 : Press CTRL+D to deselect. This is the effect I have got. If you drag from top to bottom you will get another effect.
Step 26 : Click the New layer icon and a new Layer 2 forms. You need to create a new layer for each brush. The usefulness of this is that should you not like an effect, you can simply delete that layer without affecting the rest of the composition. You should remember this.
Step 27 : Click the Brush Tool.
Step 28 : Click on the Brush Prests and then on Flowing Stars brush. You can see which one it is. Scattering should be checked. Set the Master Diameter to around 30. I have set it at 29.
Step 29 : I have used the brush randomly to create this effect.
Step 30 : CTRL+CLICK the layer thumbnail on Layer 2.
Step 31 : A selection of 'marchng ants' immediately selects the stars.
Step 32 : Bring up the Gradient Editor as shown earlier and click on Blue, Yellow, Blue. Click OK in the Gradient Editor.
Step 33 : Drag down from left top to right bottom.
Step 34 : Press CTRL+D to make the 'marching ants' go away. This is the effect I have got.
Step 35 : I have reduced the Opacity of the Layer to 55%.
This is how the image looks like after lowering the Opacity.
Step 36 : Click the New Layer icon. A new Layer 3 forms.
Step 37 : Bring up the Brushes. Click on Scattered Leaves brush. Click the Brush Tip Shape. The Shape Dynamics, Scattering and Other Dynamics are checked. Drag the Spacing slider to 70 per cent. Exit the brushes.
Step 38 : Increase the size of the Brush by pressing the ] (right bracket) key.
Step 39 : Use the Brush randomly to get an effect like this.
Step 40 : Ctrl+CLICK the layer thumbnail on Layer 3. The marching ants will reappear.
Step 41 : Bring up the Gradient Editor and click on Chrome.
Step 42 : Drag diagonally with the Gradient Tool.
Step 43 : Press CTRL+D. This is the effect I have got.
You can try any number of Brushes. You can find free, high quality brushes here which you can also use. You can also see here. For More brushes and how to install them in Photoshop, please see here.
Step 44 : Click on the New Layer icon and a new Layer 4 forms.Step 45 : Click the Rectangular Marquee Tool.
Step 46 : Draw a selection near the bottom with the Rectangular Marquee as shown.
Step 47 : Click the Eye Dropper Tool.
Step 48 : I have clicked with the Eye Dropper on a purple shade in the image.
Step 49 : The Foreground Color changes to the color picked.
Step 50 : Press CTRL+BackSpace and the rectangular selection fills with the Foreground Color. Press CTRL+D to deselect.
Step 51 : Click on the Add Layer Style button and click on Stroke from the popup.
Step 52 : The Stroke dialogue box opens. By default the Stroke Color in CS4 is Black. In earlier versions it is Red. Click OK. If you click on Color, it will bring up the Color Picker, where you can choose a different color.
Step 53 : The Stroke has been applied.
Step 54 : Click the Type Tool. At the top select the font you want to use and set the size. I have selected Impact which you will find.
Step 55 : Draw out a Text Box.
Step 56 : select Centre Text for the text alignment.
Step 57 : Increase the Font size to 14 pt.
Step 58 : Click where the arrow points to select the Text Color. The Select Text Color dialogue box opens as you click the black square.
Step 59 : I will set the text color to White. I have typed in ffffff (6 fs) in the highlighted box at the bottom. It stands for white. Click OK in Select Text Color.
Step 60 : You can see in the top panel that the Text Color has turned to white.
Step 61 : I have typed out the text. You can type your own.
Step 62 : Click the Tick mark in the top panel.
Step 63 : Press CTRL+T. Use the down, up left and right arrow keys on your keyboard to place the Text in the middle. Click the Tick mark in the top panel.
Step 64 : This is how the CD Cover Looks.
Step 65 : Click the Type Tool and draw out a Text Box as shown.
Step 66 : In the top panel click on Left Align.
Step 67 : I have typed out the names of the tracks.
Step 68 : Click the Tick mark in the top panel.
Step 69 : Click on the Background layer.
Step 70 : Press 'x' and then 'd' on your keyboard to change the Foreground Color to Black.
Step 71 : Press ALT+BACKSPACE. The background layer will be filled with the Foregeround Color which is Black.
Step 72 : I wish to change the color of the band on which 'The Blues Album' is written. Let's change it to something brighter. CTRL+Click Layer 4 which was drawn out earlier with the Rectangular Marquee. A selection of marching ants will enclose it immediately.
Step 73 : Click on the eyedropper Tool.
Step 74 : I am clicking on a shade of red in the image.
Step 75 : The Foreground Color changes to the same shade.
Step 76 : Press ALT+BACKSPACE. The band fills with the Foreground Color. Press CTRL+D to deselect.
Step 77 : Now double click on Stroke under Layer 4.
Step 78 : The Stroke dialogue box opens. Click on the Color. I want to change the color of the Stroke.
Step 79 : In the Select Stroke Color dialogue box I have typed in ffffff (6fs) which is white. Click Ok in the select Stroke Color dialogue box and also the Stroke.
This is how the CD Cover looks. You can use the Text Tool to add the year of manufacture and the price.
This is the finished CD Cover.
Other photoshop tutorials are here