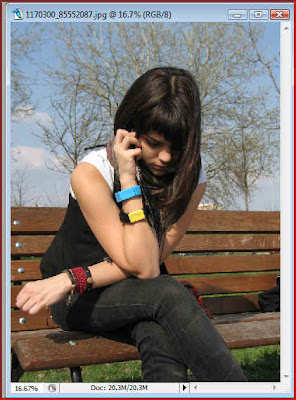
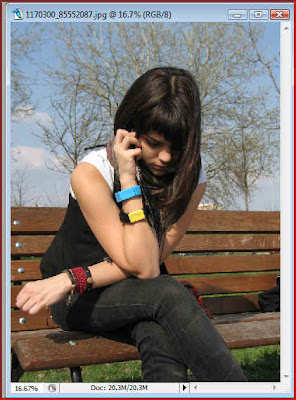
My apologies I have been unable to post any tutorial since May 16 as I have been very busy. My computer also gave me problems and I had to reformat it. To make up for lost time let me show you further uses of the Pen Tool and the Brush Tool. I had posted a Pen tutorial here earlier. This tutorial can be done in any version of Photoshop.  Step 1 : I have opened this free stock photo.
Step 1 : I have opened this free stock photo.
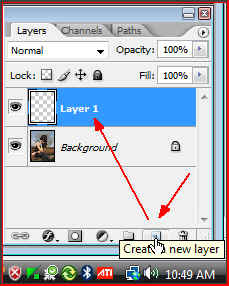
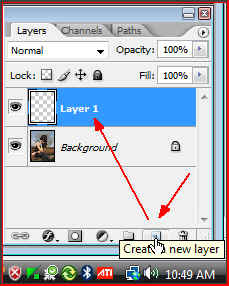
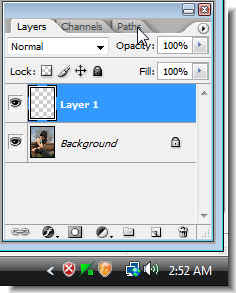
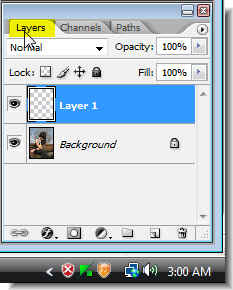
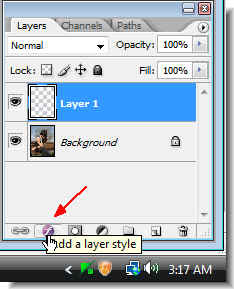
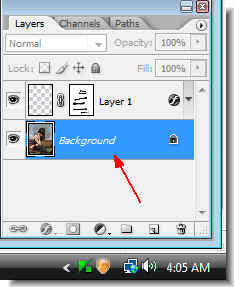
 Step 2 : Click the Create New Layer button shown and a new Layer1 forms above the Background Layer.
Step 2 : Click the Create New Layer button shown and a new Layer1 forms above the Background Layer.
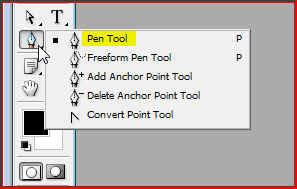
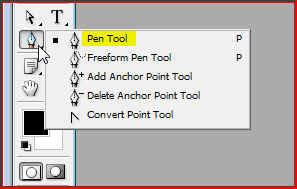
 Step 3 : Click the Pen Tool.
Step 3 : Click the Pen Tool.

 Step 1 : I have opened this free stock photo.
Step 1 : I have opened this free stock photo. Step 2 : Click the Create New Layer button shown and a new Layer1 forms above the Background Layer.
Step 2 : Click the Create New Layer button shown and a new Layer1 forms above the Background Layer. Step 3 : Click the Pen Tool.
Step 3 : Click the Pen Tool.
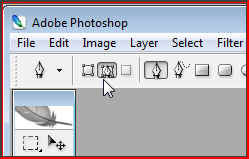
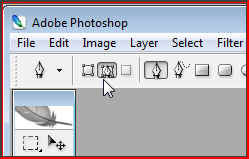
Step 4 : In the top panel click on the icon shown. This is a very important step. 

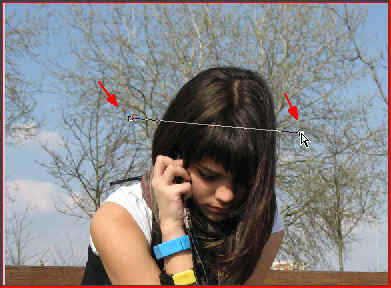
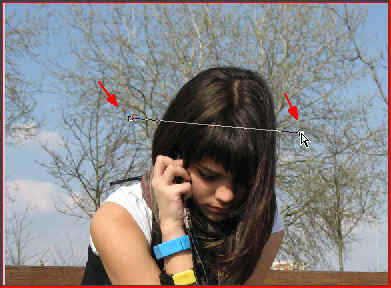
Step 5 : Click once with the Pen Tool. A point forms. Click again with Pen Tool some distance away as I have done. A line immediately forms connecting the two points. However, this is just to show you how to begin. Undo it. Just press CTRL+Z and then Esc.

Step 6 : Again click a point with the Pen Tool and then a second point while keeping the left mouse button pressed. Do not let go of the left mouse button. Begin dragging. You will find two handles appear. As you drag, the handles get larger. Now drag with the left mouse button pressed and you will be able to manouver it so that the line bends as shown above.
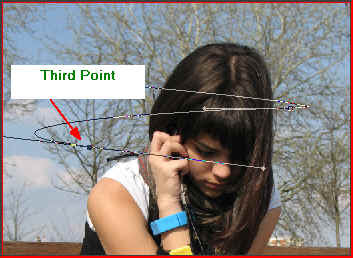
 Step 7 : Now click a third point and a line immediately connects the second and third points. Again without letting go of the left mouse button begin to drag. You will find two handles emerge again. Continue dragging and bend the line as shown by a movment of the wrist. This is how you go about it. Just go on adding a point and then dragging with the left mouse button pressed. If at first you find it a bit difficult, don't be worried. It takes just a bit of practice and you will be able to do it effortlessly.
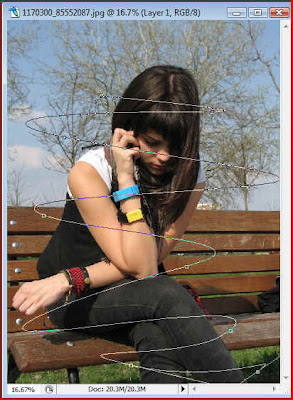
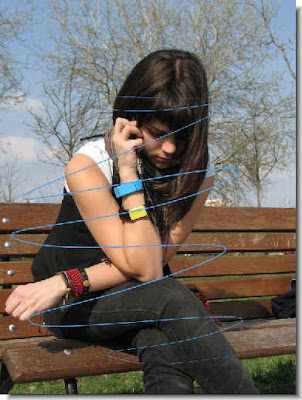
Step 7 : Now click a third point and a line immediately connects the second and third points. Again without letting go of the left mouse button begin to drag. You will find two handles emerge again. Continue dragging and bend the line as shown by a movment of the wrist. This is how you go about it. Just go on adding a point and then dragging with the left mouse button pressed. If at first you find it a bit difficult, don't be worried. It takes just a bit of practice and you will be able to do it effortlessly. Step 8 : This is how the path looks after working with the Pen Tool. Of course your path will be different from mine as you will be using some other photo.
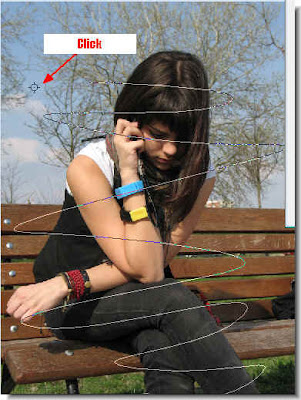
Step 8 : This is how the path looks after working with the Pen Tool. Of course your path will be different from mine as you will be using some other photo.  Step 9 : Click on the Foreground Color.
Step 9 : Click on the Foreground Color.
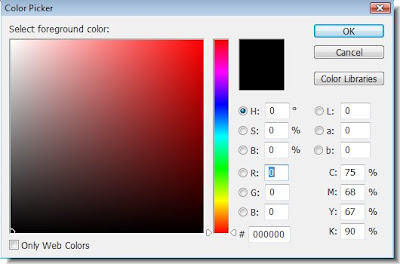
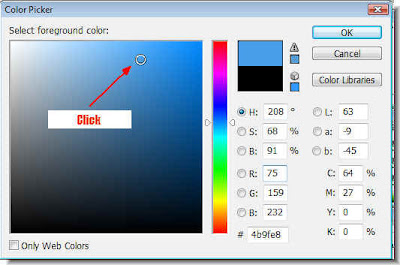
Step 10 : This opens the Color Picker.

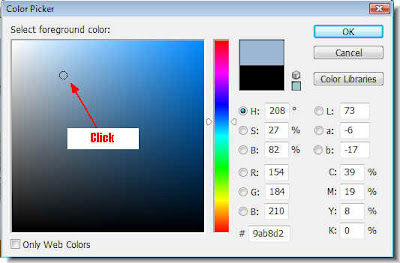
Step 11 : I have clicked on the blue sky. You can pick any color you want in the image.

Step 12 : A small circle appears as shown above in the box on the left. It is the shade I picked. If you want to use this you can. But I will pick a different shade of Blue.

Step 13 : I have clicked on a different shade of Blue now.
 Step 14 : The Foreground Color changes to the color I picked.
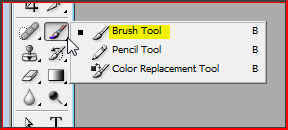
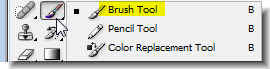
Step 14 : The Foreground Color changes to the color I picked. Step 15 : Click on the Brush Tool.
Step 15 : Click on the Brush Tool. Step 16 : Look at the right of the top panel and you will find this icon. Click it.
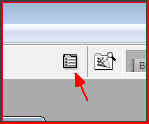
Step 16 : Look at the right of the top panel and you will find this icon. Click it. 
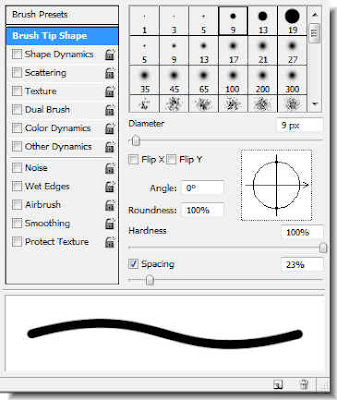
Step 17 : The Brushes dialogue box opens.

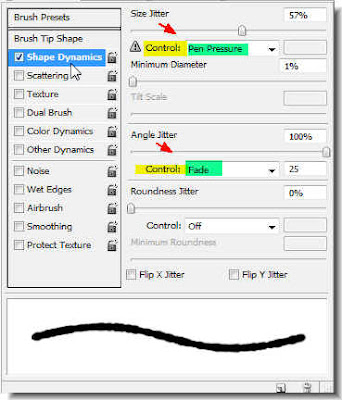
Step 18 : Now click on the Shape Dynamics. At the top change the Size Jitter Control to Pen Pressure and the Angle Jitter Control to Fade.
 Step 19 Now click on Paths.
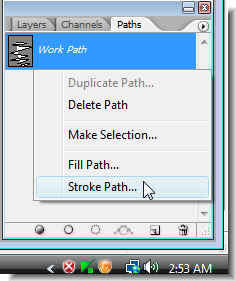
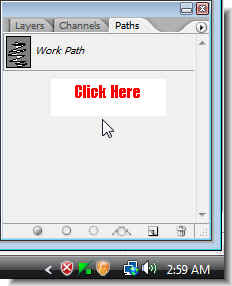
Step 19 Now click on Paths. Step 20 : In the Paths pallette you will find the Work Path. Right click the Work Path icon and you will find a dialogue box open. In the dialogue box click on Stroke path.
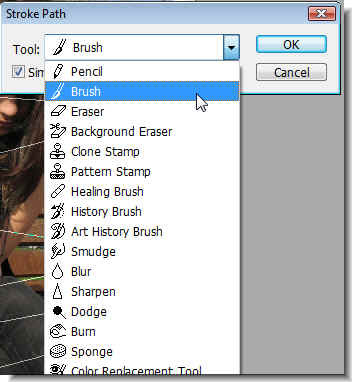
Step 20 : In the Paths pallette you will find the Work Path. Right click the Work Path icon and you will find a dialogue box open. In the dialogue box click on Stroke path. Step 21 : As soon a click on the Stroke Path, the Stroke path dialogue box opens. Click the Tools drop down and select Brush.
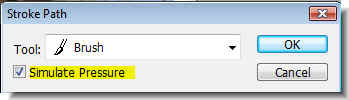
Step 21 : As soon a click on the Stroke Path, the Stroke path dialogue box opens. Click the Tools drop down and select Brush. Step 22 : Check the Simulate Pressure.
Step 22 : Check the Simulate Pressure. Step 23 : Now click anywhere below the Workpath icon to make the workpath go away from your image.
Step 23 : Now click anywhere below the Workpath icon to make the workpath go away from your image. Step 24 : This is how the image looks.
Step 24 : This is how the image looks. Step 25 : Now click back to the Layers pallette.
Step 25 : Now click back to the Layers pallette. Step 26 : Click the Add a Layer Style button.
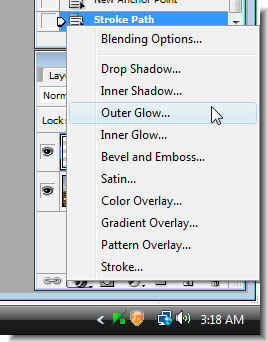
Step 26 : Click the Add a Layer Style button. Step 27 : From the popup menu, click on Outer Glow.
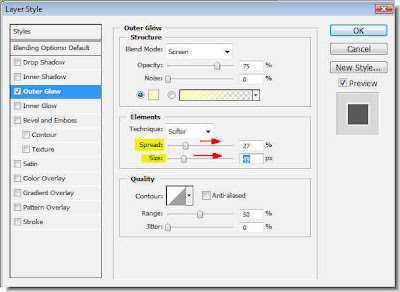
Step 27 : From the popup menu, click on Outer Glow. Step 28 : In the Outer low dialogue box, just drag the Spread and Size sliders suitably to the right. It will depend on your image and what seems right to you.
Step 28 : In the Outer low dialogue box, just drag the Spread and Size sliders suitably to the right. It will depend on your image and what seems right to you. This is how the image looks like.
This is how the image looks like. Step 29 : Click the small Black Square, below the Foreground Color to restore Black as the Foreground color. Alternately you can press 'x' and then 'd' on your keyboard.
Step 29 : Click the small Black Square, below the Foreground Color to restore Black as the Foreground color. Alternately you can press 'x' and then 'd' on your keyboard. Step 30 : Click on the Brush Tool. Here is a tip. If you wish to make the Brush tip large press ] and if you want to make it small press [. Also if you want to make a Brush tip hard press Shift+[ and to make it soft press Shift+[. These bracket keys are next to the letter P on your keyboard.
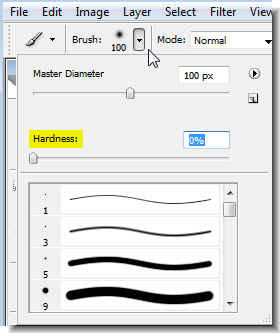
Step 30 : Click on the Brush Tool. Here is a tip. If you wish to make the Brush tip large press ] and if you want to make it small press [. Also if you want to make a Brush tip hard press Shift+[ and to make it soft press Shift+[. These bracket keys are next to the letter P on your keyboard. Alternately, you can set the Hardness and Size (Master Diameter) from the drop down on the top panel. But I think the shortcuts are easier.
Alternately, you can set the Hardness and Size (Master Diameter) from the drop down on the top panel. But I think the shortcuts are easier.
Step 31 : In the Layers pallette click on the Add Layer Mask button and a Layer mask forms next to Layer thumbnail on Layer1.

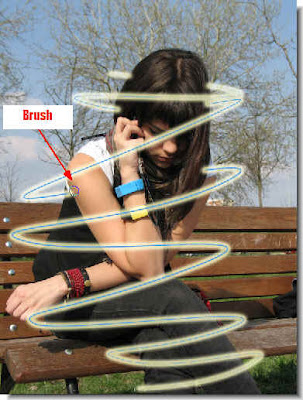
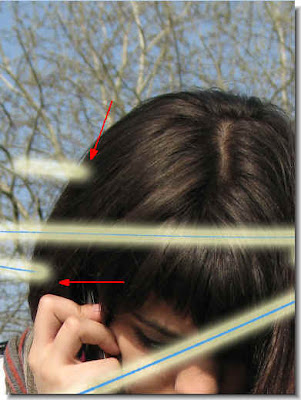
Step 32 : Now with the Brush Tool begin painting out parts of the path, so that the streak of light (that's what I call it) seems to be encompassing the figure.

Step 33 : I have painted parts of the light streak. It now appears to surround the girl. But it is not perfect.

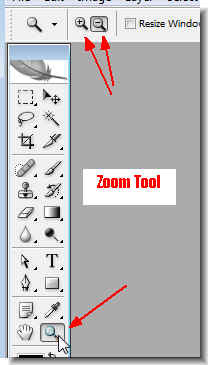
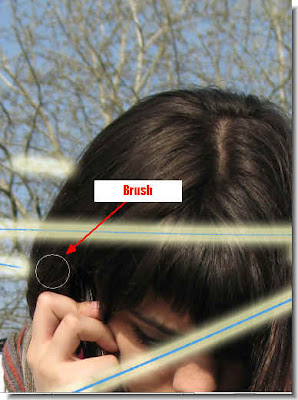
Step 34 : Click on the Zoom Tool. In the top panel, the icon with the plus sign is for zooming in and the one with the minus sign for zooming out.
 Step 35 : When you zoom into the image you will see that parts of the light streak has not been fully erased or painted out with the Brush Tool.
Step 35 : When you zoom into the image you will see that parts of the light streak has not been fully erased or painted out with the Brush Tool. Step 36 : Use the Brush Tool to paint out the portions of the light streak that should not be there.
Step 36 : Use the Brush Tool to paint out the portions of the light streak that should not be there. Step 37 : In case of a mistake where you paint out a portion which should be there, change the Foreground Color to White by clicking on the small bent arrow. You can switch between Foreground and Background colors by clicking on the bent arrow.
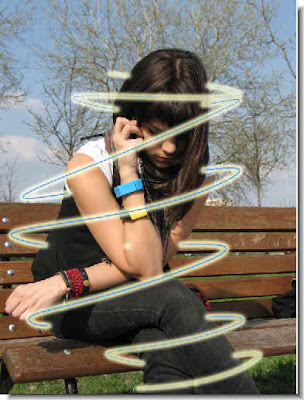
Step 37 : In case of a mistake where you paint out a portion which should be there, change the Foreground Color to White by clicking on the small bent arrow. You can switch between Foreground and Background colors by clicking on the bent arrow. Step 38 : This how my photo looks like after painting out the bits and pieces of the light streak that should not be there. The light streak now seems to surround the girl.
Step 38 : This how my photo looks like after painting out the bits and pieces of the light streak that should not be there. The light streak now seems to surround the girl.
Step 39 : Now click on the Background Layer.

Step 40 : Go to Filter>Render>Lighting Effects.

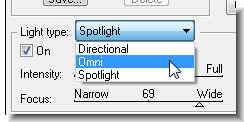
Step 41 : The Lighting Effects dialogue box opens. The Style is set to Default and Light Type to Spotlight.
Step 42 : Change the Light Type to Omni.

Step 43 : In the left pane of the dialogue box you can see the Light Type change to Omni. You can move the light with the cursor by clicking and dragging it in the middle. You can also increase or decrease its size by dragging the handles around the circumference. Click ok when you are satisfied.

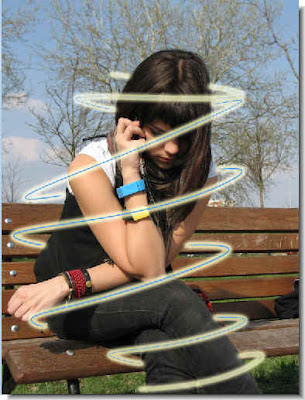
This is how my finished image looks. I don't think that was difficult. I will be posting a variation on this tutorial shortly.
Find other PS tutorials here.












