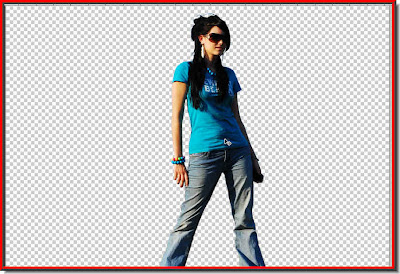
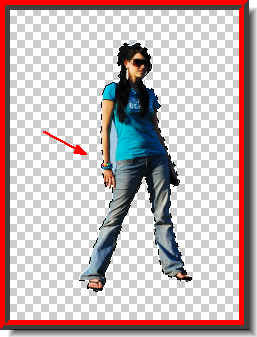
 This was the result of cutting out an image out of its background.
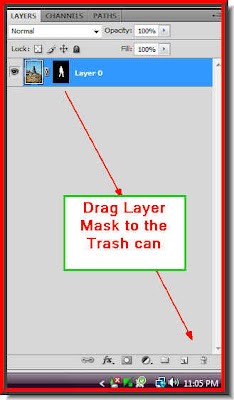
This was the result of cutting out an image out of its background.  Step 1 : Click on the Layer Mask and drag it down to the Trash can at the bottom right of the Layers pallette.
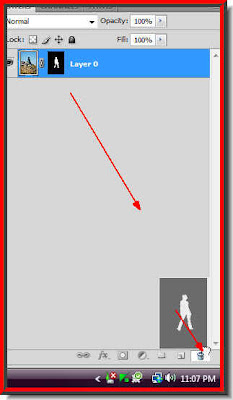
Step 1 : Click on the Layer Mask and drag it down to the Trash can at the bottom right of the Layers pallette. This is how it looks as you drag the Layer Mask (in PS CS).
This is how it looks as you drag the Layer Mask (in PS CS).

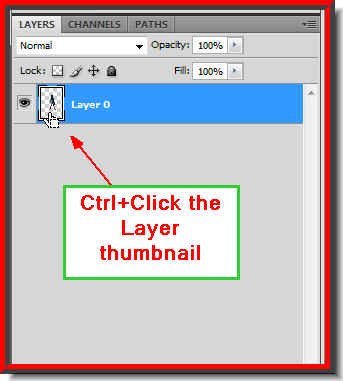
 Step 3 : As soon as you CTRL+Click the layer thumbnail a selection of marching ants surround the girl's image.
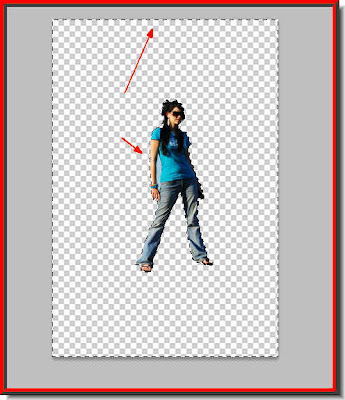
Step 3 : As soon as you CTRL+Click the layer thumbnail a selection of marching ants surround the girl's image. Step 4 : Press CTRL+SHIFT+I. This will invert the selection. You can see that selection is around the girl's image as also around the edges of the transparent background. Press the Delete key. You will not notice anything. Press CTRL+D to deselect.
Step 4 : Press CTRL+SHIFT+I. This will invert the selection. You can see that selection is around the girl's image as also around the edges of the transparent background. Press the Delete key. You will not notice anything. Press CTRL+D to deselect.  Step 5 : Now press CTRL+A (Select All), then CTRL+C (Copy).
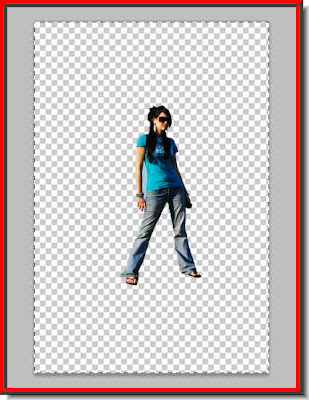
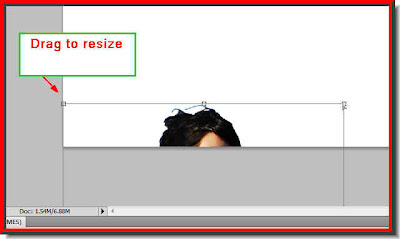
Step 5 : Now press CTRL+A (Select All), then CTRL+C (Copy). Step 6 : Open a new White Layer, then press CTRL+V (copy). Press Ctrl+D to deselect. Since the image that I am using is a very high resolution image it does not fit into the New White Layer. Press CTRL+T. A selection with handles will appear around the image of the girl..
Step 6 : Open a new White Layer, then press CTRL+V (copy). Press Ctrl+D to deselect. Since the image that I am using is a very high resolution image it does not fit into the New White Layer. Press CTRL+T. A selection with handles will appear around the image of the girl..

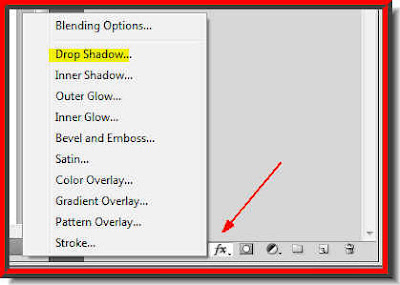
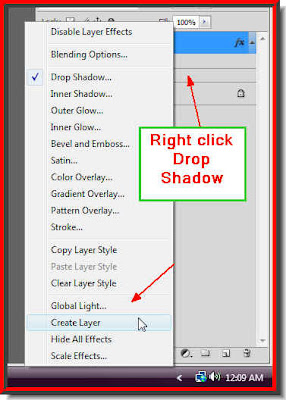
 Step 8 : Click the Layer Style button and from the popup click on Drop Shadow.
Step 8 : Click the Layer Style button and from the popup click on Drop Shadow.
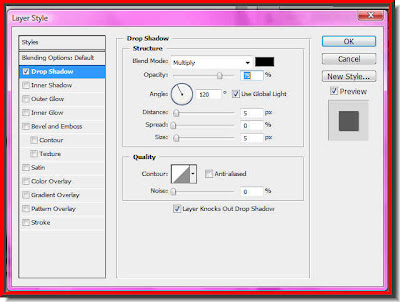
Step 9 : Just click ok in the Drop Shadow Layer Style box without altering any of the controls.




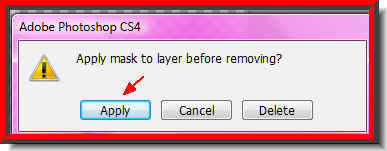
Step 12 : This dialogue box pops up. Click ok.

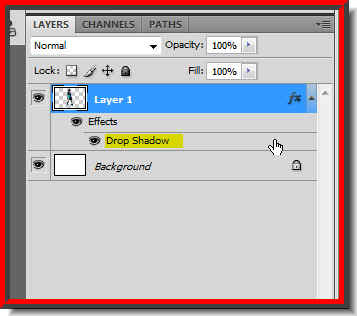
Step 13 : Now click on Layer 1's Drop Shadow. Note it is the Layer below that of the girl that has been cut out or Layer 1.

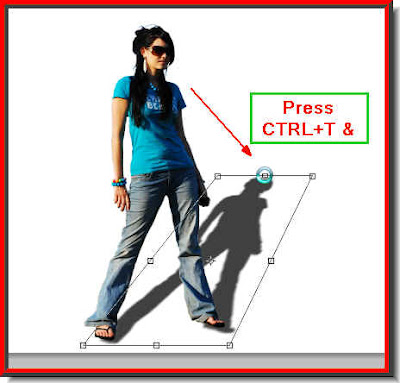
Step 14 : Now press CTRL+T. A selection forms.

Step 15 : Press CTRL+SHIFT+ALT. Drag the left corner handle inwards.
Step 16 : Press CTRL+T. Drag the centre handle on top sideways till the shadow falls to the side. It can be any side depending on the light direction of your image. Press enter.

Step 17 : Click the Move Tool. The shadow may not be exactly aligned with the image. Use the arrow keys on your keyboard to move the shadow to the appropriate place behind the image. Step 18 : Reduce the Opacity of Layer 1's Drop Shadow to less than 50 %.
Step 18 : Reduce the Opacity of Layer 1's Drop Shadow to less than 50 %.
And there is my finished image. I will leave it at that. You can add your own background or you can also dispense with the Drop Shadow. I just showed you how to manipulate a Drop Shadow.
Other Tutorials are here.












